AppSheet と Type の概要
AppSheet とは?
AppSheet は、 Google が提供するスプレッドシートベースのノーコード開発プラットフォームです。AppSheet を使うことで、スプレッドシートのようなデータベースをもとに、簡単にアプリケーションを作成することができます。また、AppSheet は、Web アプリとモバイルアプリの双方に対応しており、ビジネスや個人の用途に応じて多様なアプリケーションを作成することができます。
AppSheet の Type とは?
AppSheet ではスプレッドシートから読み込んだデータを列ごとに1つのテーブルで表します。
エディタ画面において各列の分類や、その役割と動作を定義するためのプロパティの設定を行うことが可能です。そのうち Type は 列をどのように表すかを 35種類の型で選ぶことができます。種類こそ多いものの、直感的に選択できる様になっています。
Show Type の概要
Show Type とは?
Show Type は、フォームビューと詳細ビューの表示を改善することを目的としたテーブル列のことです。原則はフォームビューのみに適用され、詳細ビューでの表示にも反映したい場合は設定が必要です。
Show Type の種類 とカテゴリの解説
Show Type には次の 6 つのカテゴリがあります。
1. Page_Header : ページの区切りを示すために使用されます。ページの見せ方は View ごとに設定されたページ種別が適用されます。
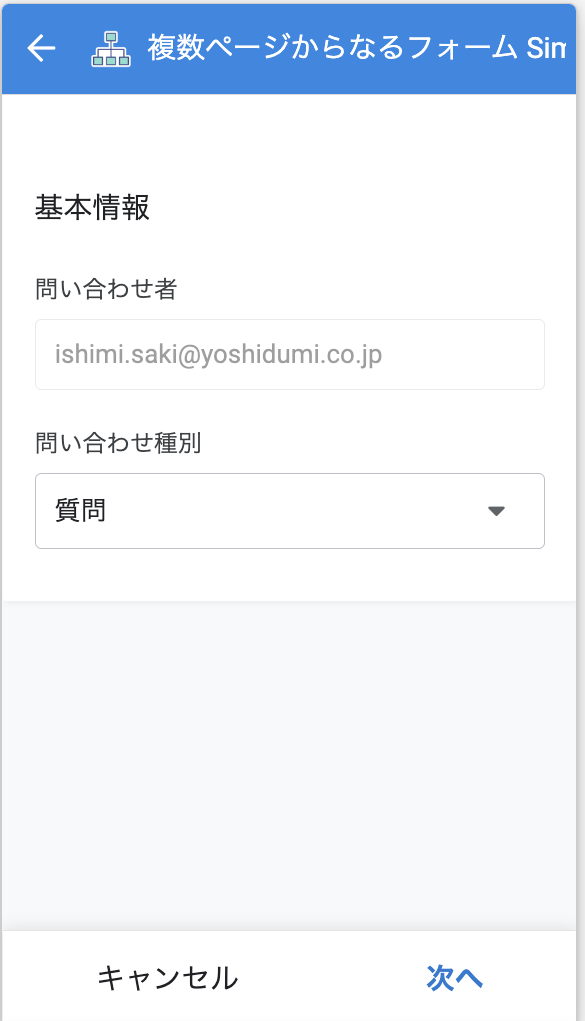
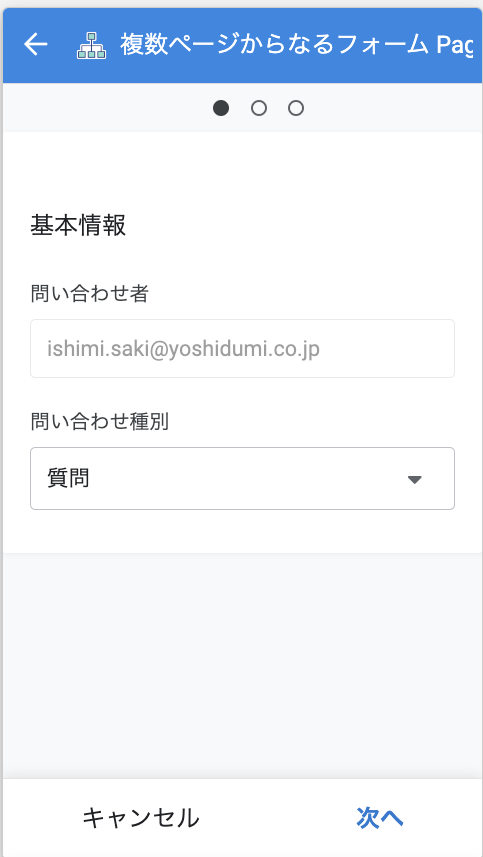
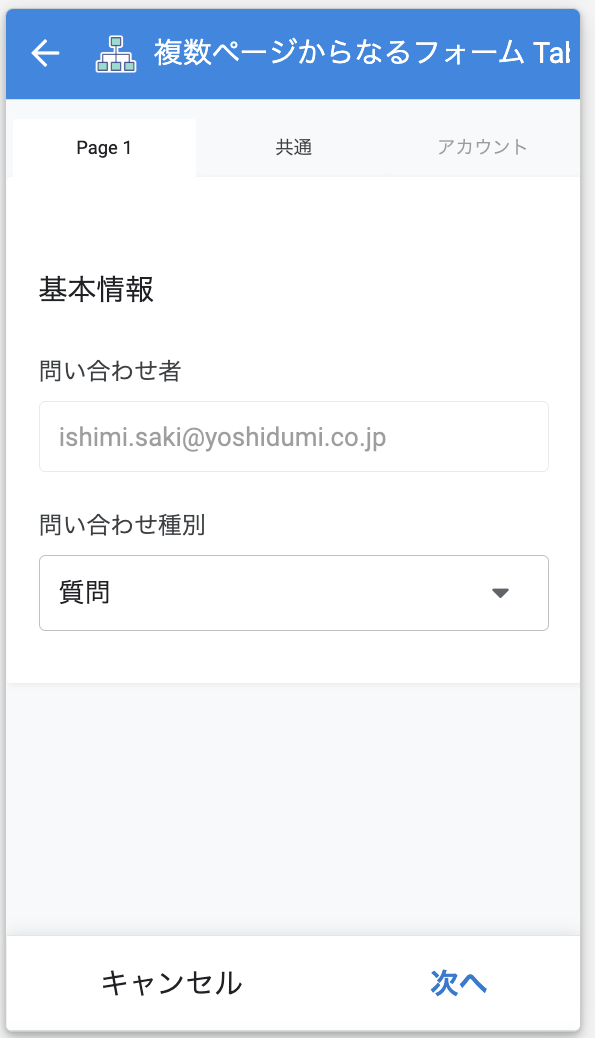
Page_Header にはさらに、 Simple・Page Count・Tabs の 3 種類の見せ方があります。
- Simple

- PAGE COUNT


Form View や Detail View でページ分割すると、 Show Type の表示非表示の設定で 、ページごとの表示非表示設定ができます。
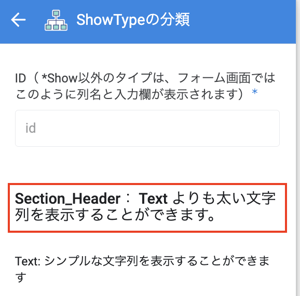
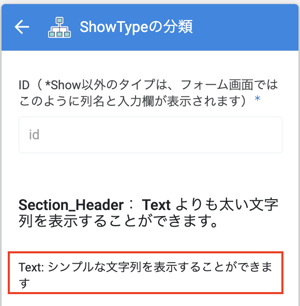
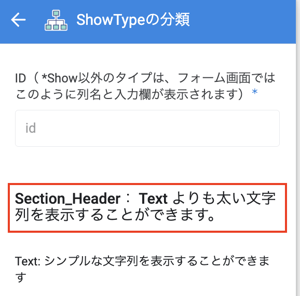
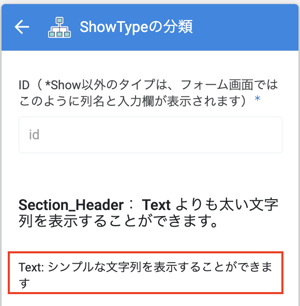
2. Section_Header : セクションの見出しとして使用されます。

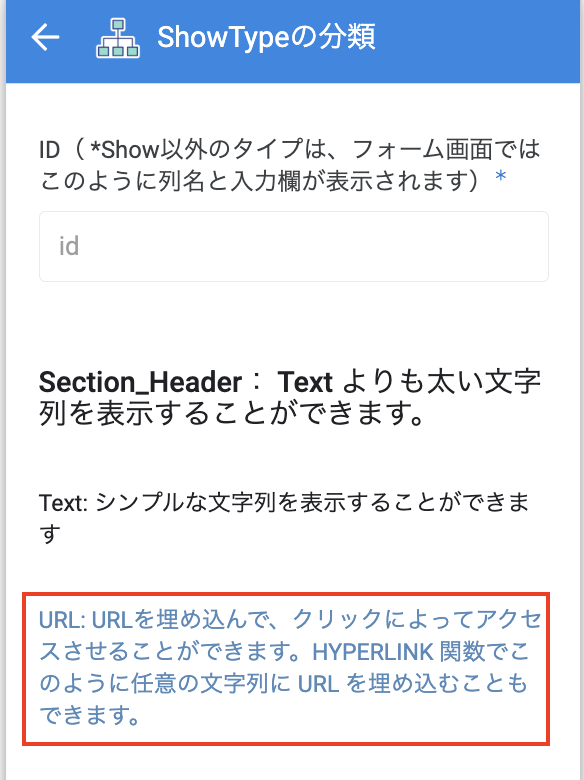
3. Text : 説明文を表示させます。

4. URL : クリック可能な URL を表示させます。また、 HYPERLINK 関数で任意の文字列に URL を埋め込むこともできます。

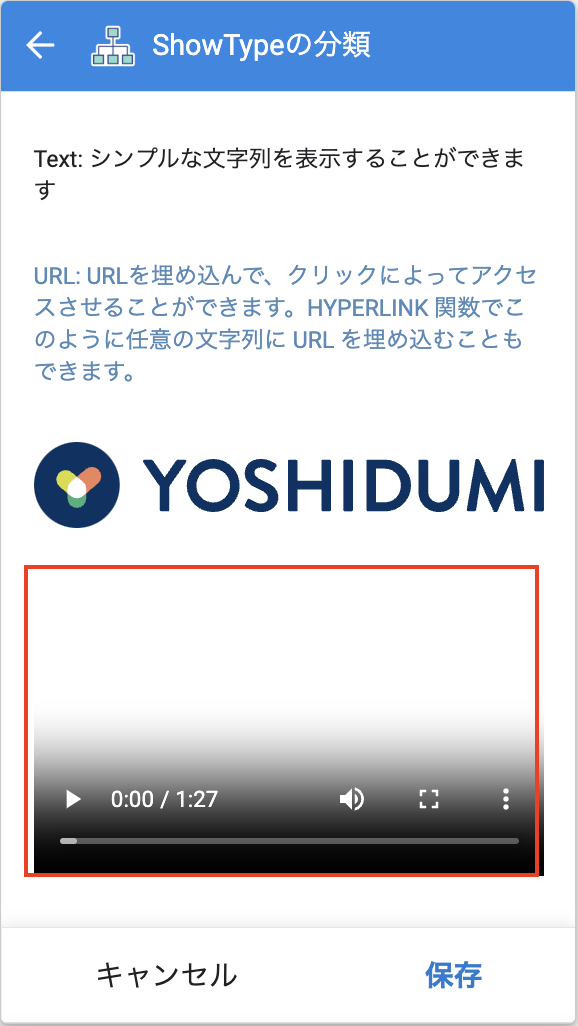
5. Image : 画像を表示します。
外部公開されている画像(Web上で誰でも閲覧可能な画像)のURLを取得し、Show Type の列の Content として入力します。
※Google Drive のダウンロードURL は利用できません。

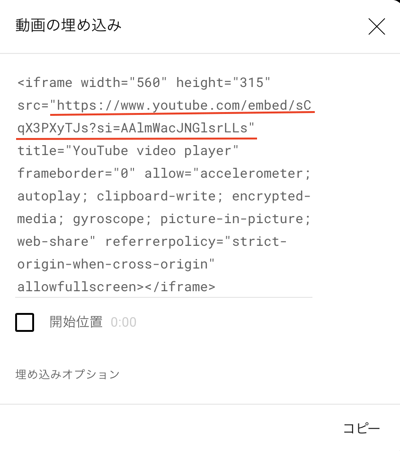
6. Video : MP4 形式の動画または YouTube で公開されている動画を表示します。
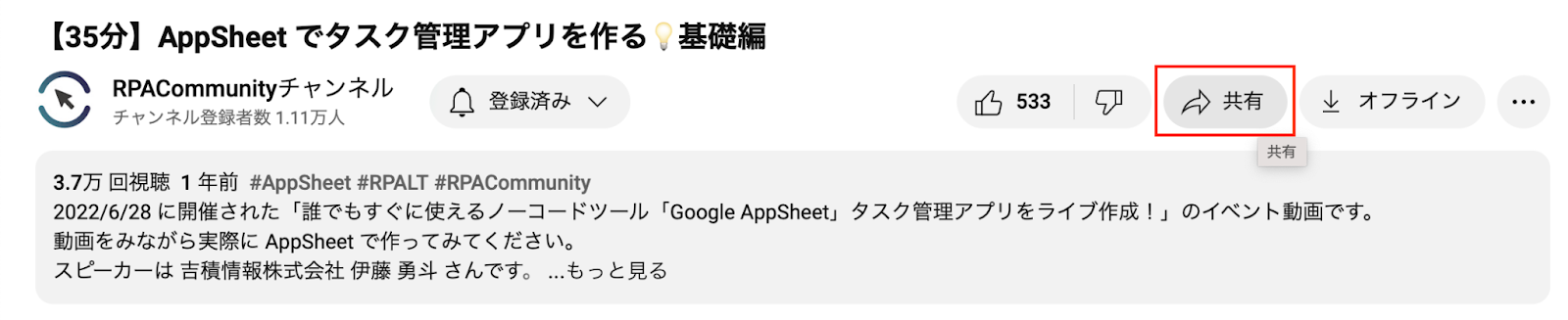
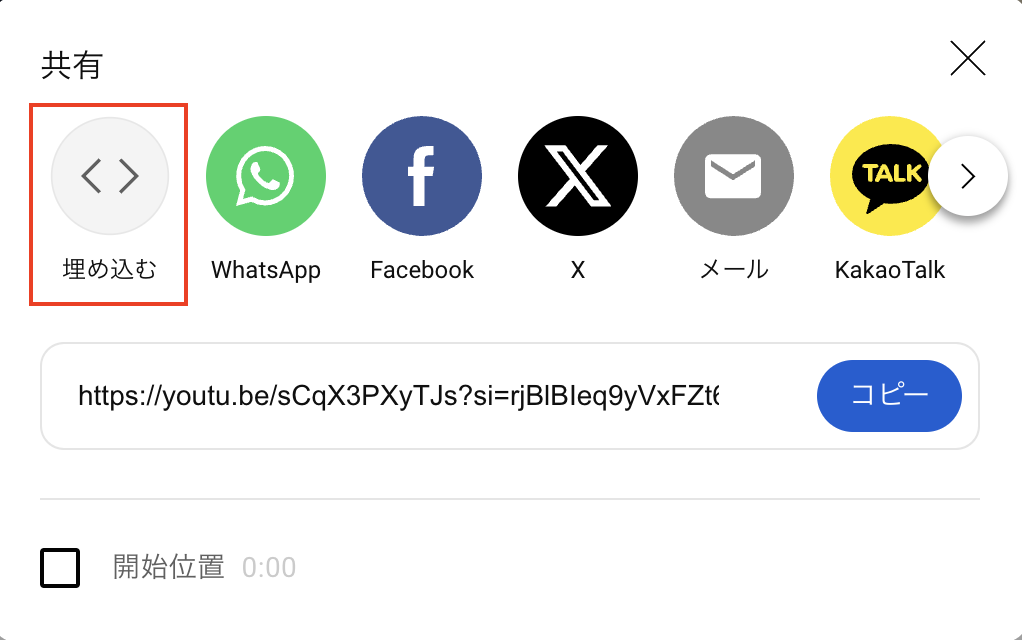
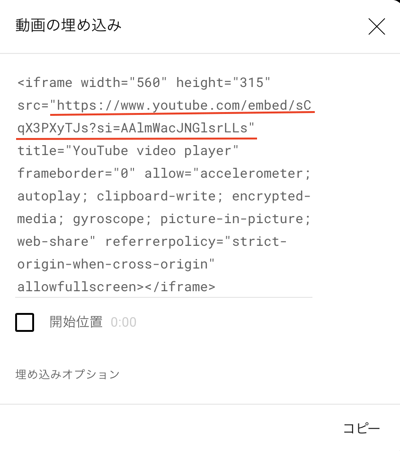
YouTube の場合、列の Content として動画の埋め込みリンクを指定します。動画下部にある「共有」を開きます。「<>埋め込む」をクリックし、動画埋め込みのコードの中から "https://www.youtube.com/embed/sCqX3PXyTJs?si=lmiJd3QDSaoU8Hqd" の様な URL を取得し、Show Type の列の Content の箇所に貼り付けることで動画の表示、再生が可能になります。




画像や動画の表示サンプルはこちら
Show Type の実装方法
Show Type には次の 2 つの実装方法があります。
それぞれの実装方法について説明します。
仮想列を Show Typeの列として使用する
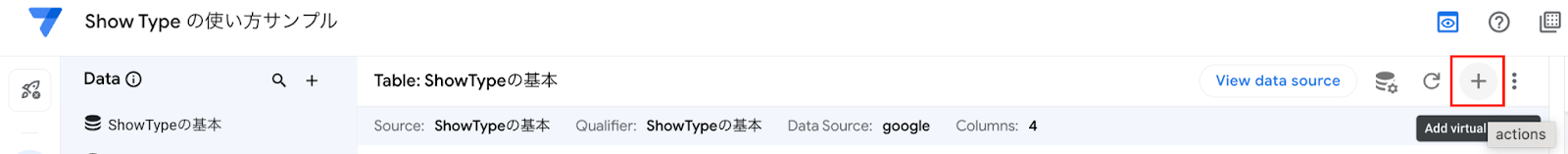
Data のカスタマイズエリア右上にある “Add Virtual Column” から仮想列を追加します。
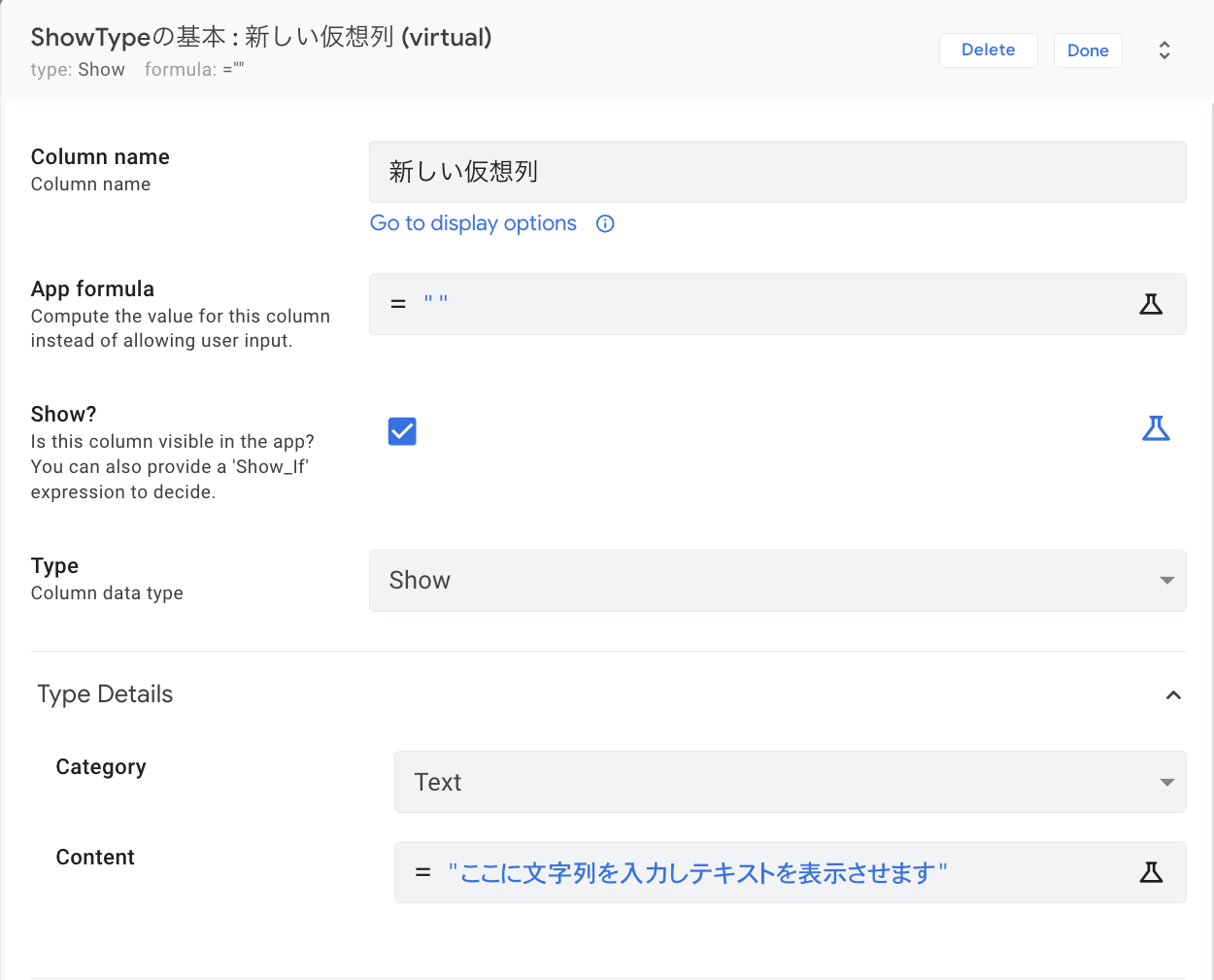
[ App formula ] に "" (空の値 : ダブルクォーテーション)を設定します。
仮想列を追加する場合には、必ず定数の値もしくは関数を入力する必要がありますが、ここでは空の値を設定します。
次に仮想列の Type をプルダウンから Show を選択します。
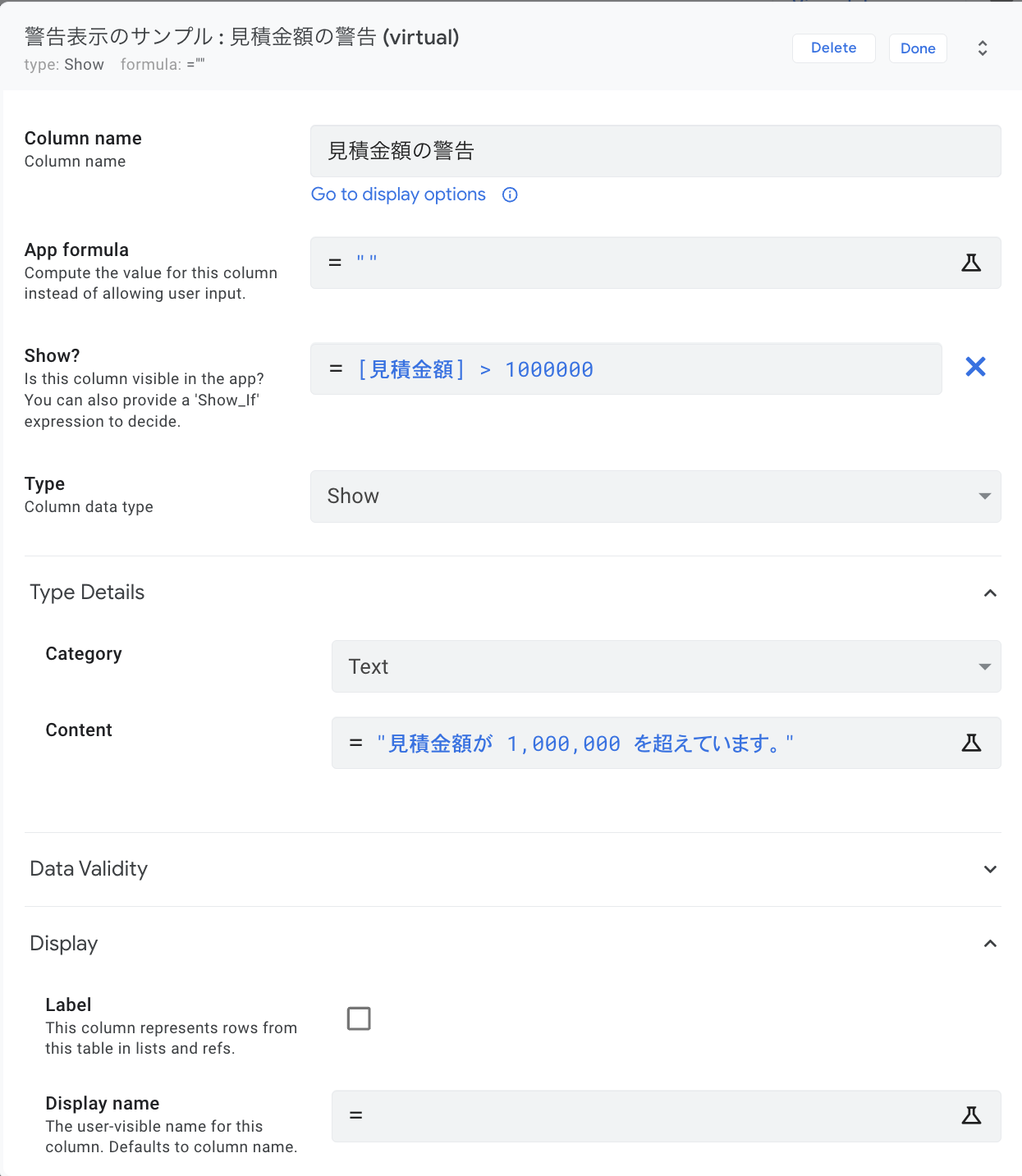
Edit から列の詳細設定画面に移動し、列を Show 型として構成します。
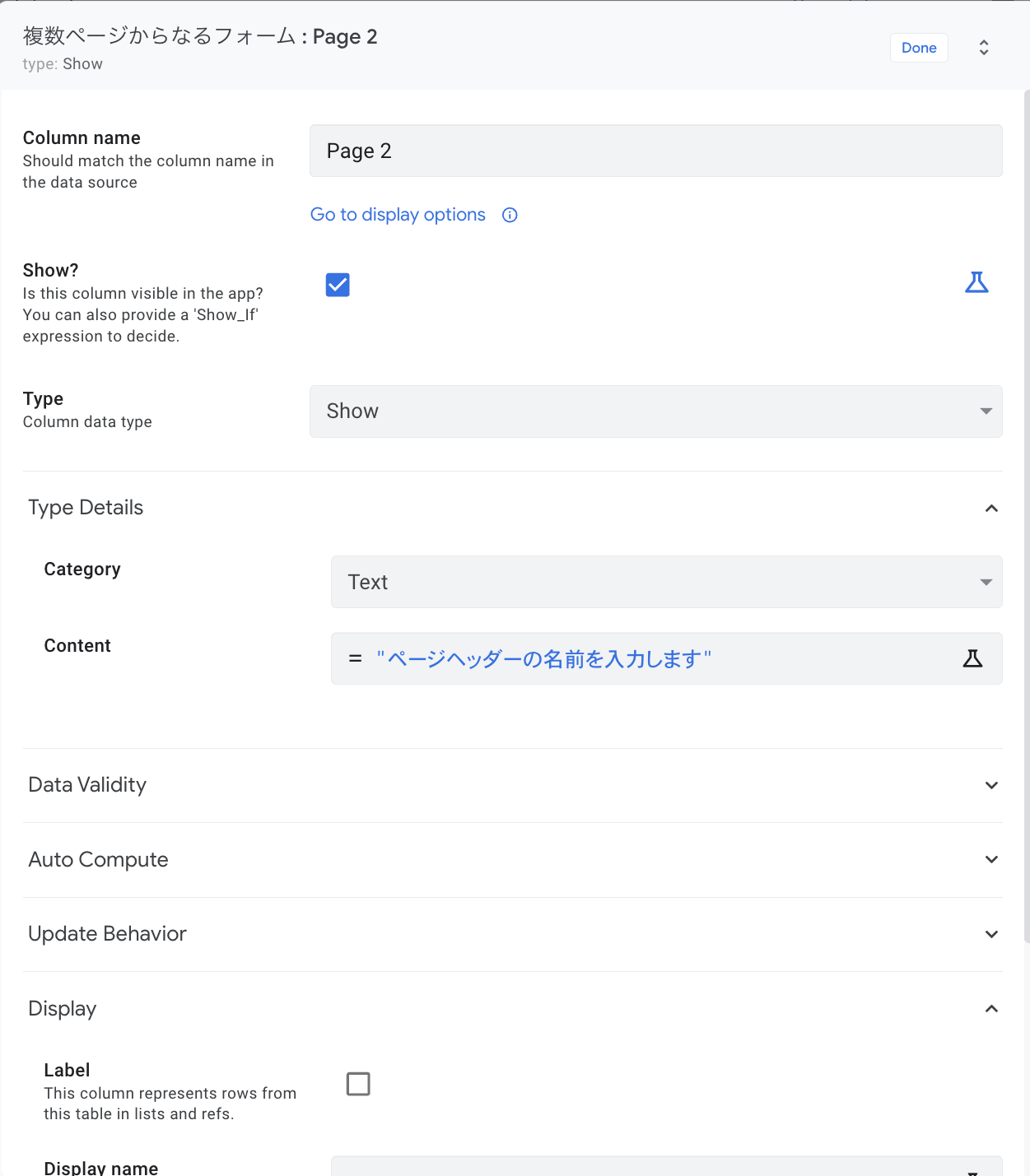
Type Details の Content に表示したいコメントを入力します。
構成が完了したら Done で保存します。
仮想列で列を作り、 対象の View の Column Order で並び替えもできます。


スプレッドシートの空の列を Show Type の列として使用する
Data テーブルの View data source から接続元のスプレッドシートへアクセスします。
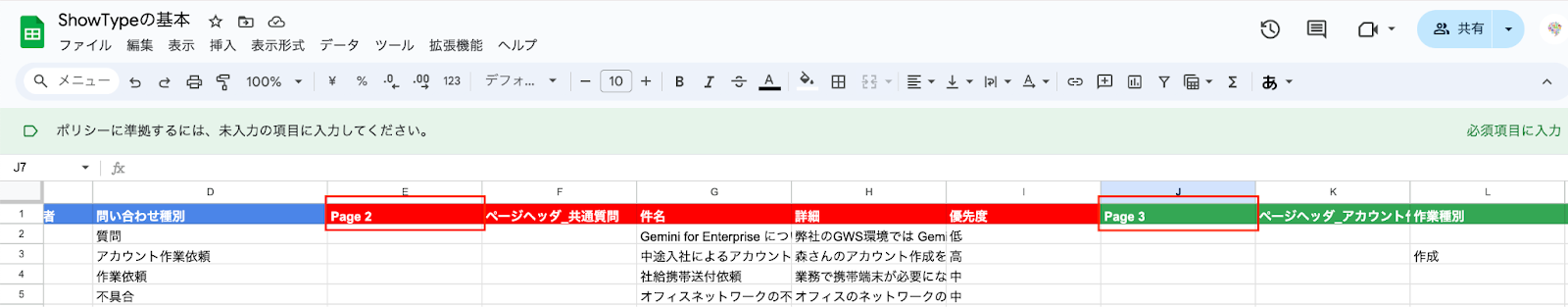
改ページとして設定したい列の前に空の列を挿入し、例えば page1/page2… の様なページ名を指定します。ヘッダー列が空の場合、Column_n の形式のデフォルトの名前がテーブルに追加されます。
AppSheet のデータテーブルに戻り、Regenerate schema でデータテーブルの更新をおこないます。
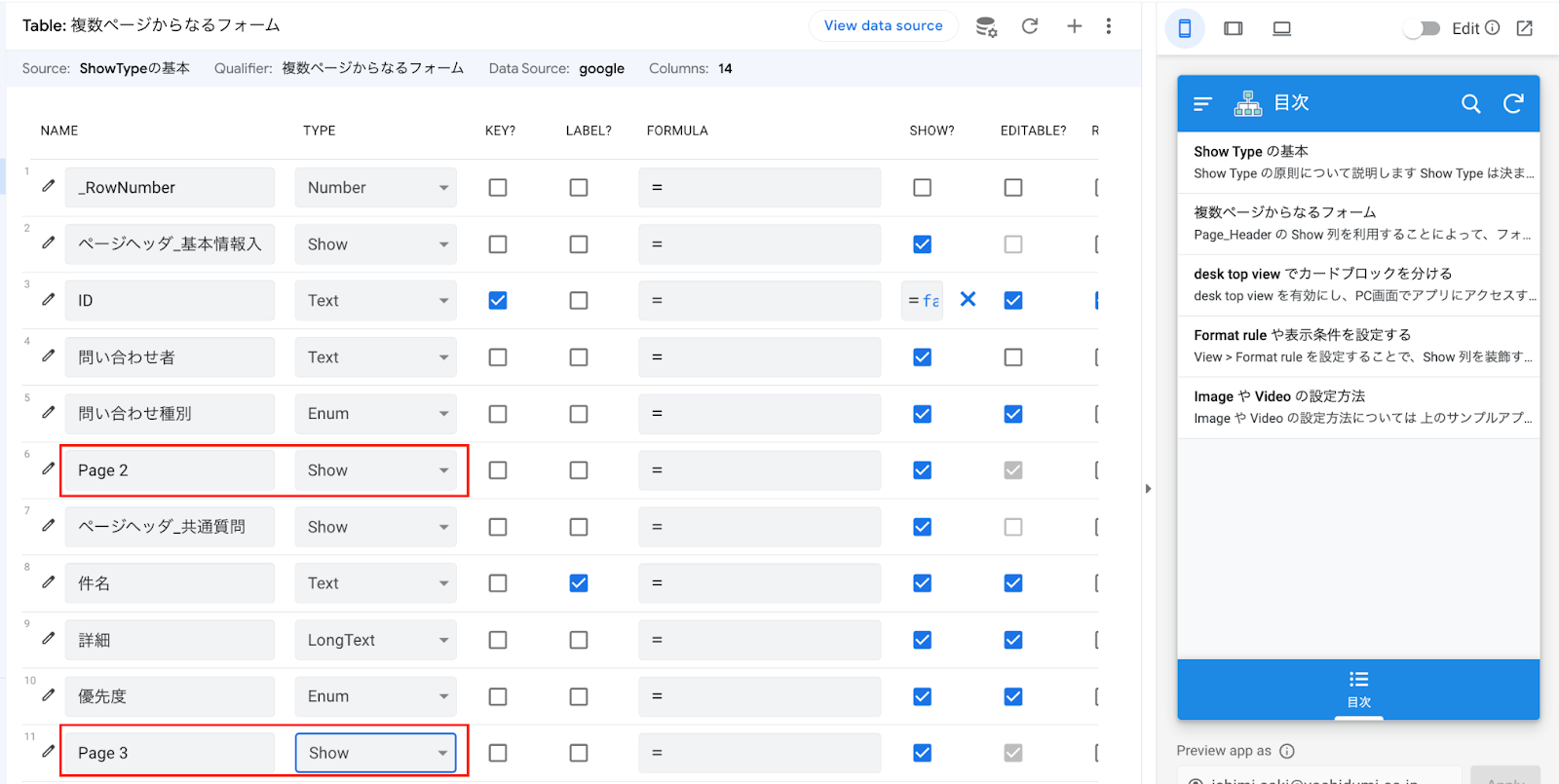
空の列の Type をプルダウンから show を選択します。
Edit から詳細画面に移動し、 列を Show 型として構成します。
構成が完了したら Done で保存します。



詳細ビューに Show Type の列を使用する方法
Show Type の列は、デフォルトではフォームビューのみで使用することが出来ますが、詳細ビューでも Show Type の列を使用することが出来ます。その場合、次の設定をおこないます。
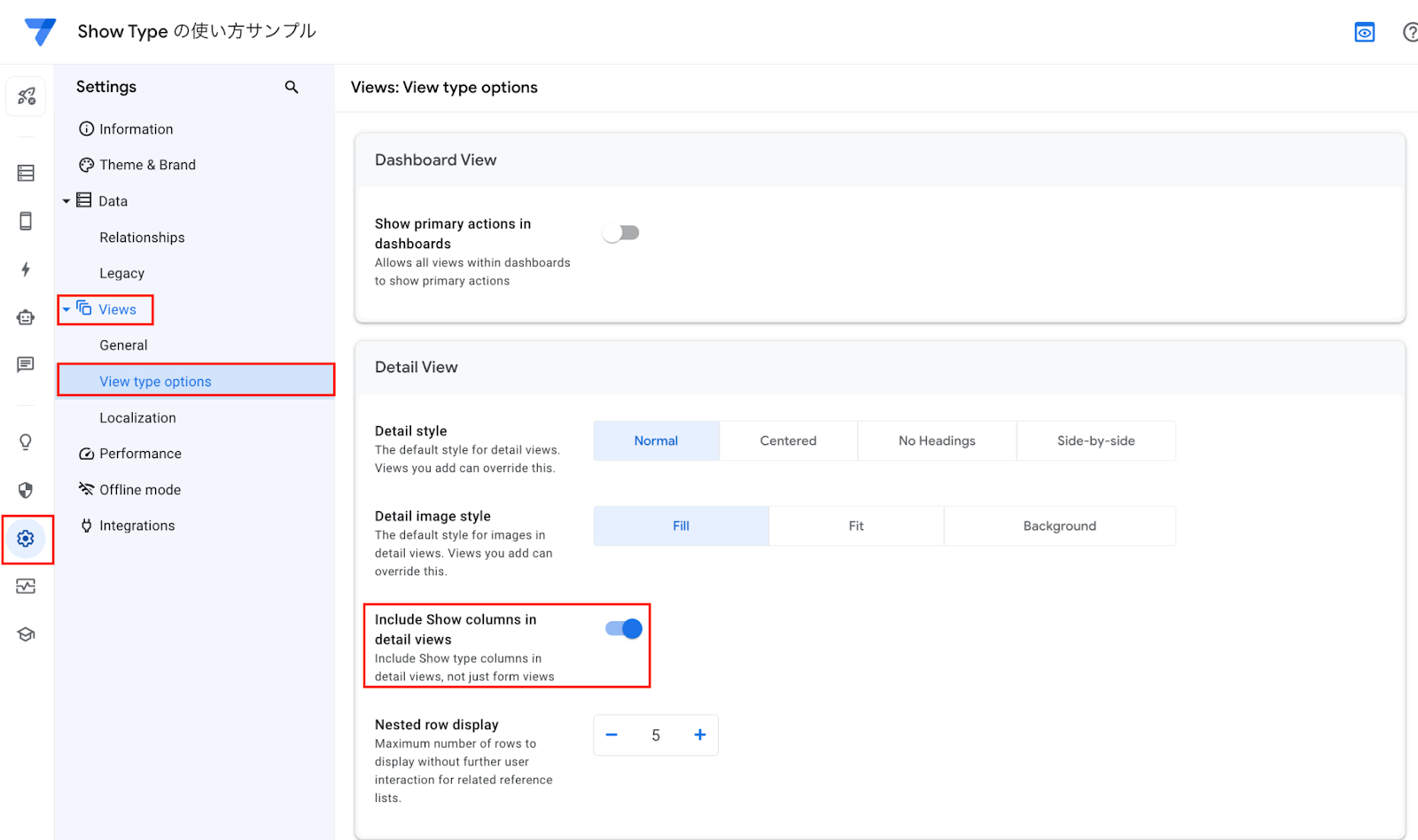
まず、ナビゲーションエリアで Settings を選択し、View type options で Detail View の設定を開きます。
Include Show columns in detail views のトグルを ON にします。
このトグルを ON にすることで、詳細ビューで Show Type の列を使用することができます。

Format rule や表示条件を設定する
Views > Format rule を設定することで、Show 列を装飾することができます。
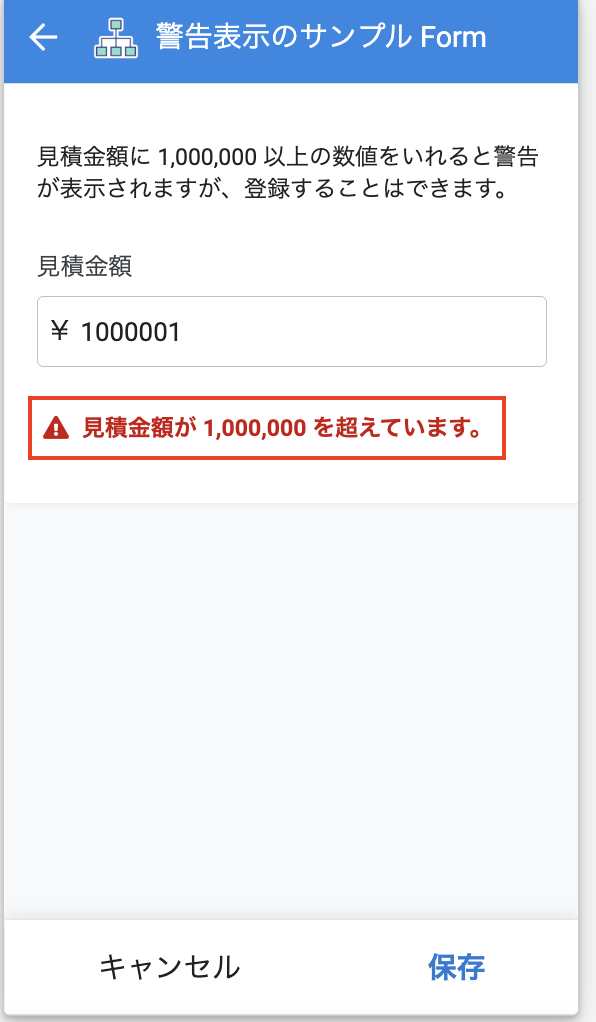
また、Text の Show 列を作成して、Show? に条件を記述することで、「特定の条件の時のみ出現する文字列」を設定することができます。
これらを組み合わせると、入力を検証して警告を表示するしくみを作ることができます。
警告を詳細画面では表示したくない場合には、CONTEXT関数を利用して、フォーム画面の時だけに表示されるように設定します。
入力を検証する仕組みとしては「Valid If」の設定があります。
Valid If では条件に一致しないデータは一切入力させないようにしますが、Show Type を利用した検証では、入力は許可しつつも、ユーザーに対して警告を表示することができる点が異なります。


補足事項
上記の内容のほかに、次のような注意事項と補足事項があります。
- Display name と Content を両方入れた場合、 Content が優先されます。
- Page Header のテーブル種別を Tab にしたときは、 Display name は反映されません。
- Desktop view でカードブロックを分けることができます。
まとめ
いかがでしたでしょうか。
本記事では AppSheet の Show Type の基本的な使い方についてご紹介しました。
Show Type をマスターすることで、より魅力的で使いやすい AppSheet アプリを開発することができます。ぜひ、様々な機能を試して、データ管理の効率化とユーザー満足度の向上を目指しましょう!
AppSheet に関する実績やサービス詳細、価格表等についてもっと詳しく知りたい場合は、資料もご用意しておりますのでお問い合わせください。
※AppSheet サポートサービスは吉積情報でのライセンス契約企業様に限ります。
.png)



%20(1).png?width=1080&height=227&name=YOSHIDUMI_01%20(3)%20(1).png)