AppSheet とは?
AppSheet とは、Google Cloud が提供するノーコード開発環境で、もともとはスタートアップ企業である AppSheet 社が提供するサービスでした。
AppSheet 社が掲げる「アプリの民主化」というミッションと、 Google 社が掲げる「世界中の情報を整理し、世界中の人がアクセスできて使えるようにすること」というミッションの親和性が高かったため、2020年1月に Google 社が AppSheet 社の買収を発表し、Google のサービスに AppSheet が加わりました。
簡単に開発できる点から機能に制限があると思われがちですが、データ元が「スプレッドシート」「エクセル」といった馴染みのあるツールから、「MySQL」「SQL Server」といった高度なデータべースまで対応しているので、開発経験の少ない方から経験豊富なエンジニアまで幅広い方が多くの機能を使用できます。
Looker Studioとは?
Looker Studio とは、Google Cloud が提供するクラウドベースの無料BI(ビジネスインテリジェンス)ツールです。もともとは「Google データポータル」という名前でしたが、
2022年10月に「Looker Studio」という製品名に変更されました。
Looker Studio は、Google アカウントを持っていれば誰でも利用することができ、 Google アナリティクスなど 800 種類以上のデータソースと連携することが可能です。
様々なデータを集計させ、グラフや表を使ったデータとして可視化し、レポートを共有するまでの一連の流れを簡単かつスピーディーに実行することができます。
Google サービス連携の強み
Google サービスの中で、AppSheet やスプレッドシートは Google Workspace のサービスであり、 BigQuery や Looker Studio は Google Cloud のサービスとなるため、一見個々のサービスだと捉えられてしまうこともありますが、 Google Workspace から Google Cloud の全てが Google のファミリーであり、横断して接続することが容易である点が Google サービス連携の強みであると言えるでしょう。
それでは、 AppSheet と Looker Studio の連携を始めていきましょう。
今回のイメージはこの様になります。

AppSheet アプリを生成する
まず、AppSheet でアプリを生成します。
アプリ開発の要でもあるデータベースを作成する場合には「構造化されたデータ」である必要があります。
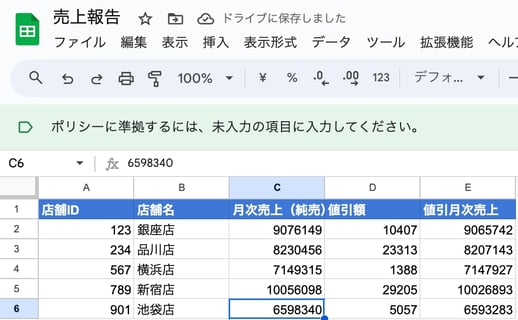
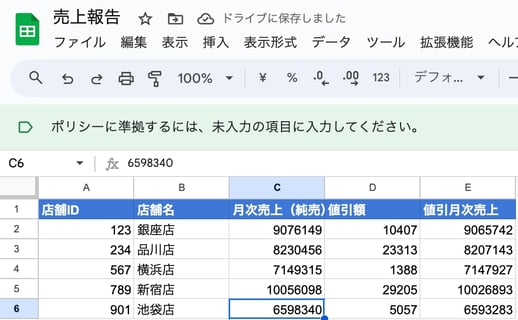
例でいうと、表の1行目にヘッダーとしてタイトルを入れておき、グラフや関数などが挿入されていないデータのみになっているシンプルなデータにしましょう。
【構造化データ例】

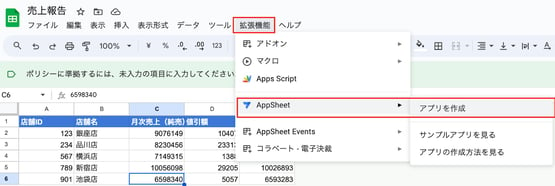
データベースを整えたら、既存のスプレッドシートから AppSheet へ接続します。
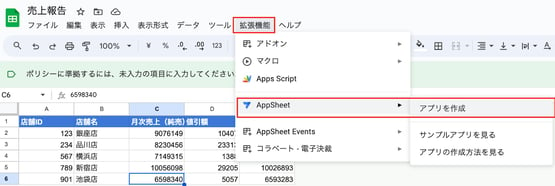
スプレッドシートのメニューバーにある「拡張機能」>「AppSheet」 >「アプリを作成」を押すと、自動的にアプリ生成を開始します。

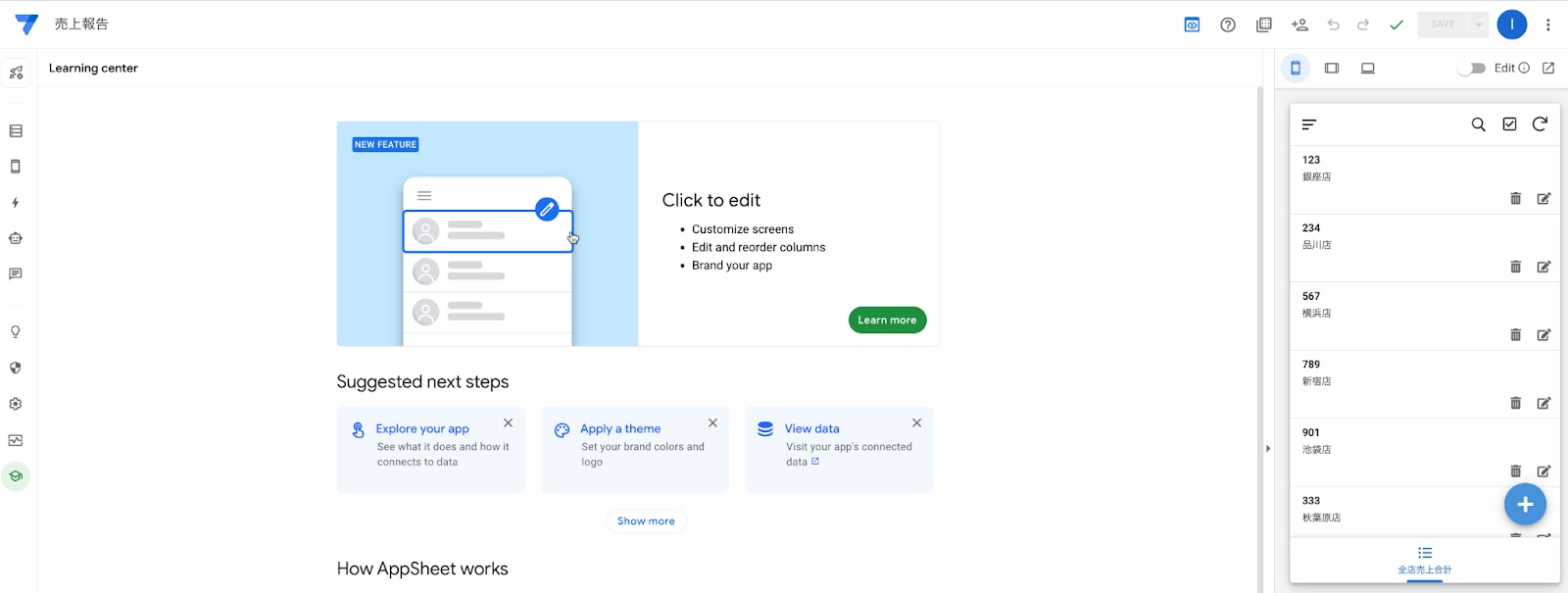
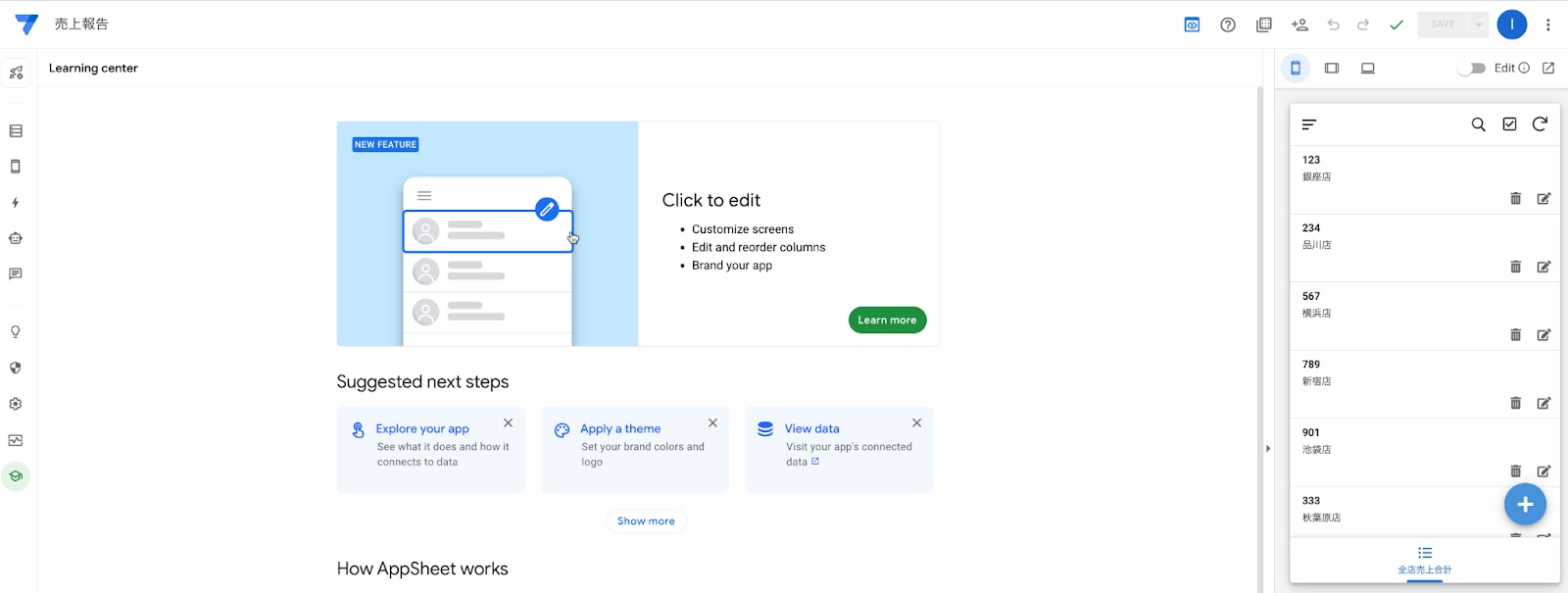
【自動生成されたアプリ】

ここからデータの調整とアプリの画面設定を行い、アプリを完成させます。
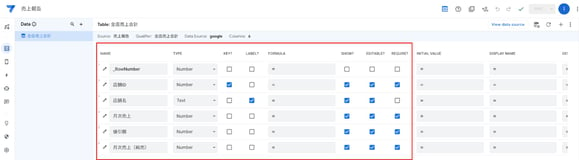
【データの調整画面】

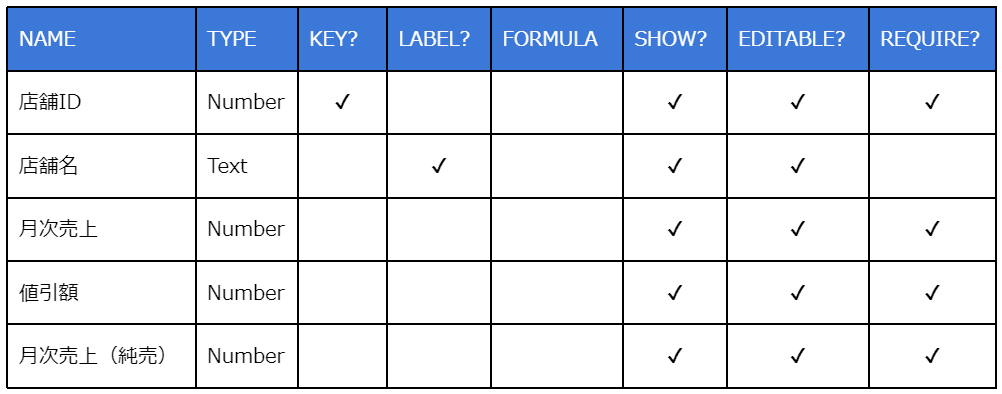
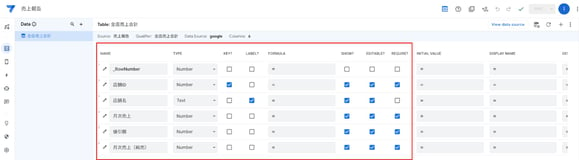
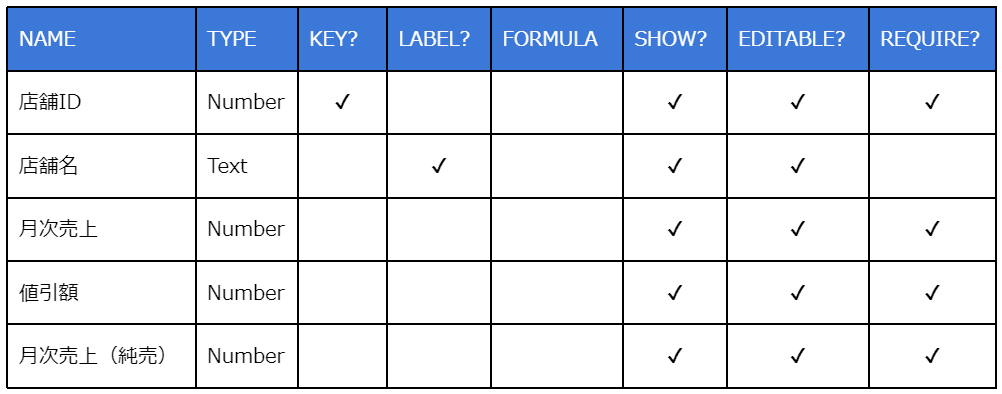
AppSheet に読み込んだデータベースの設定値がこちらです。
【設定値】

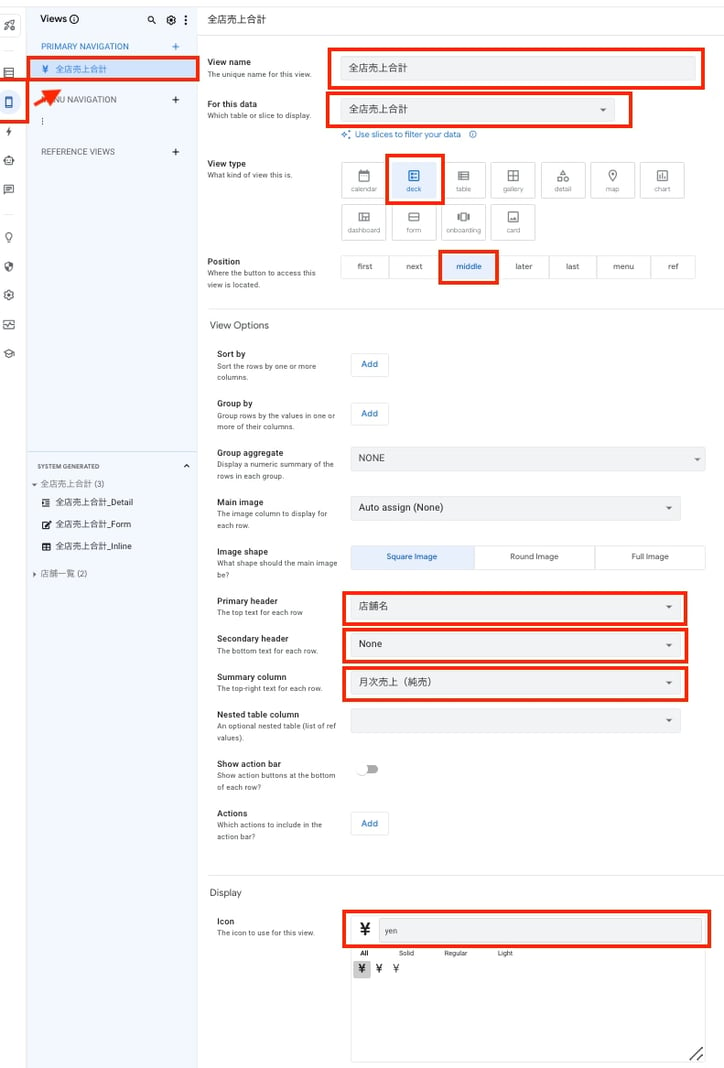
次に、アプリに表示させる画面の設定をします。
左側の携帯電話アイコン > Views を押すとアプリ画面の設定エリアが表示されます。
1つ目のデータでアプリを生成したときに AI がアプリ画面を自動で生成してくれているため、設定の変更も簡単に始めることができます。
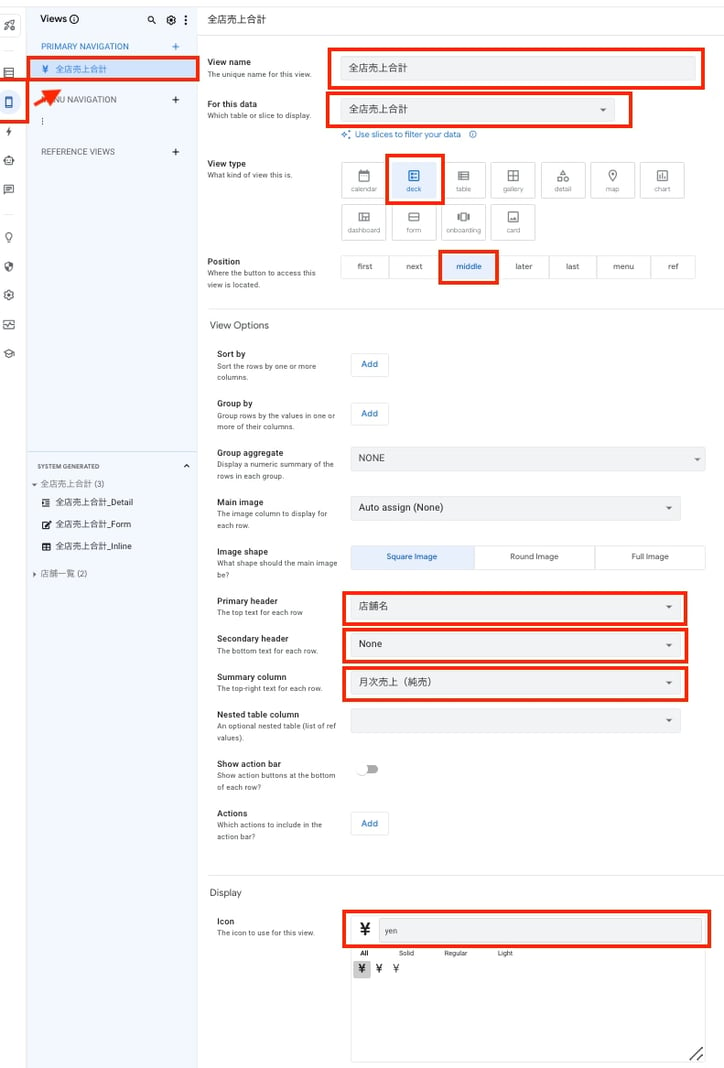
【アプリの画面設定】

【設定値】
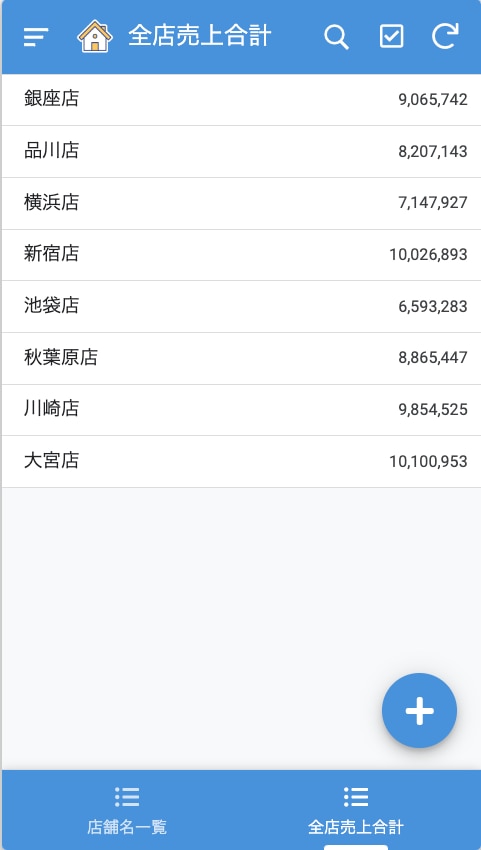
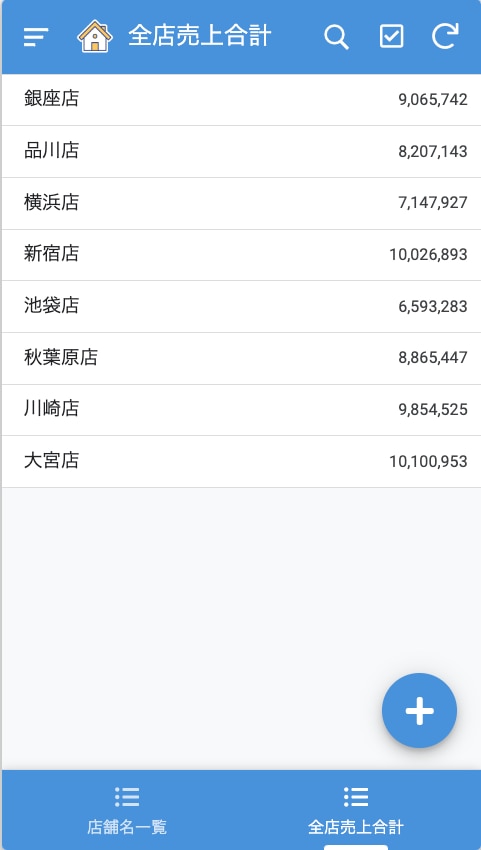
AppSheet の設定は以上です。今回は、簡単な売上管理アプリを作成してみました。
【完成したアプリ】

Looker Studio に接続する
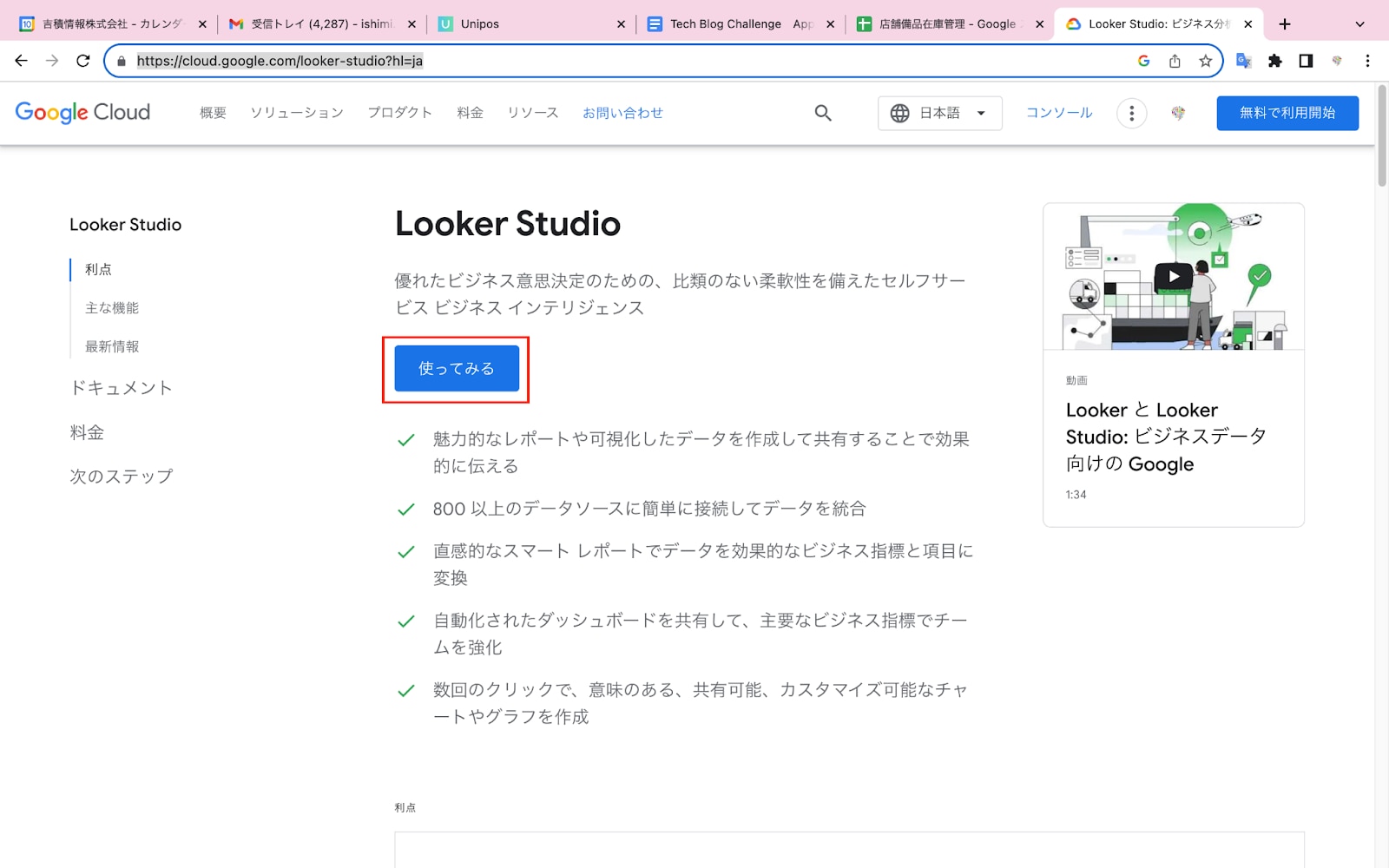
続いて、Google アカウントで Looker Studio にアクセスします。
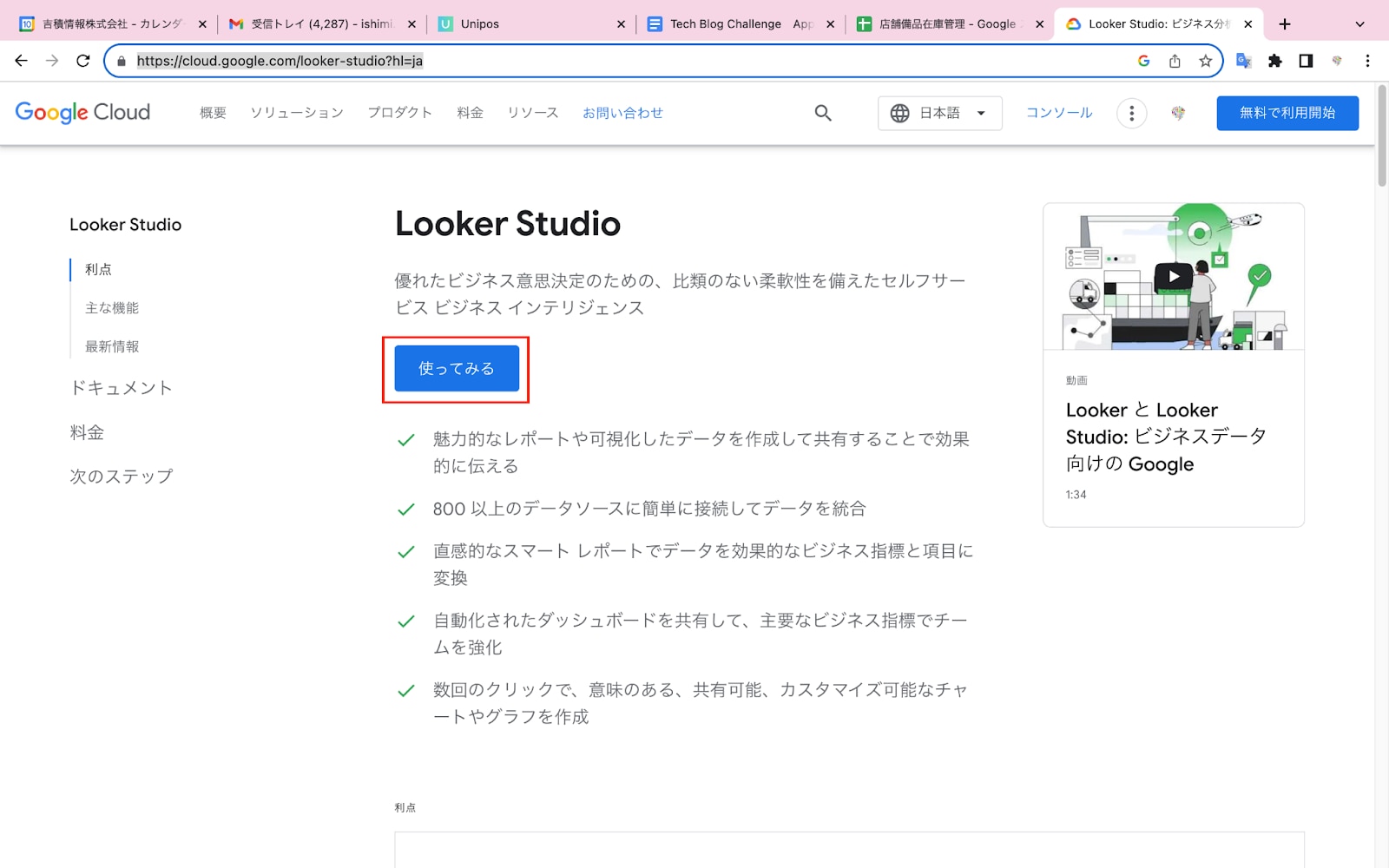
Looker Studio にアクセスし、「使ってみる」をクリック、レポートの作成画面に移動します。

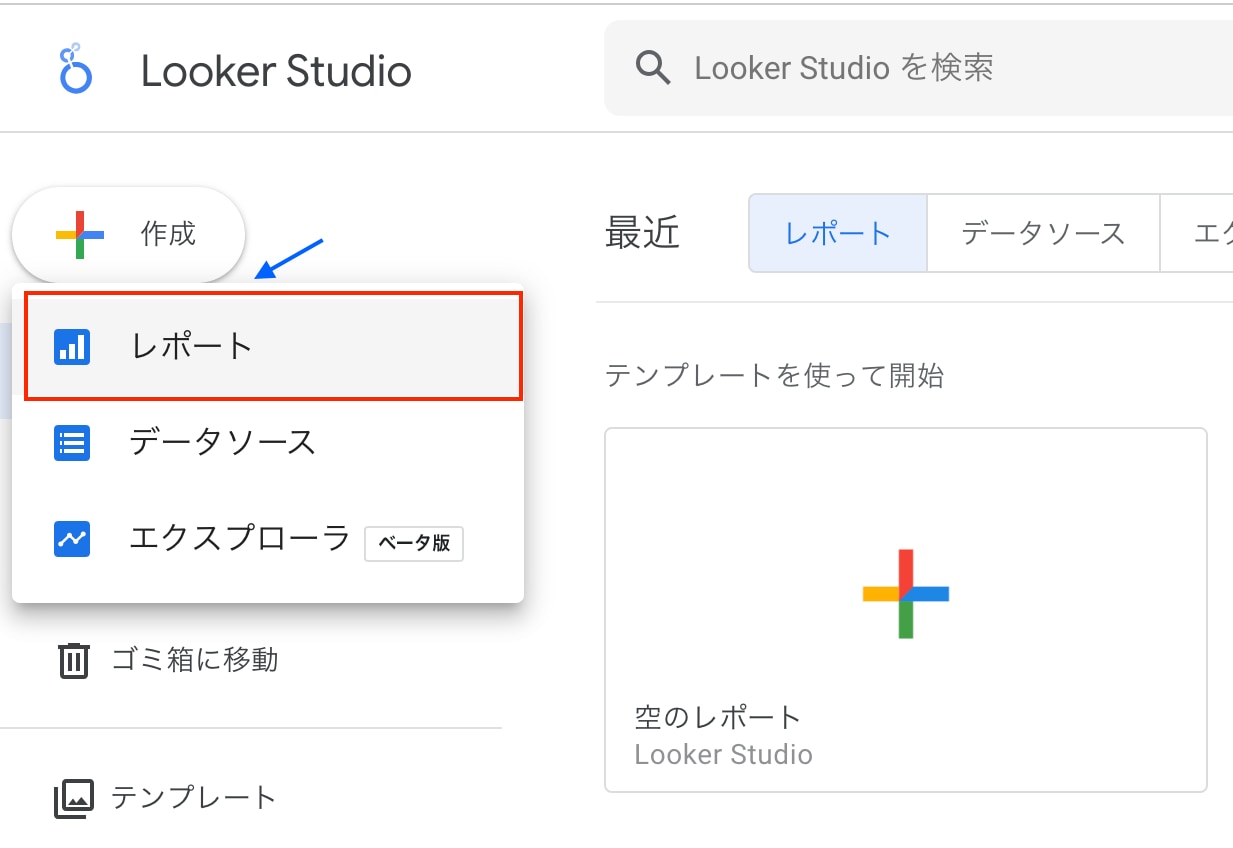
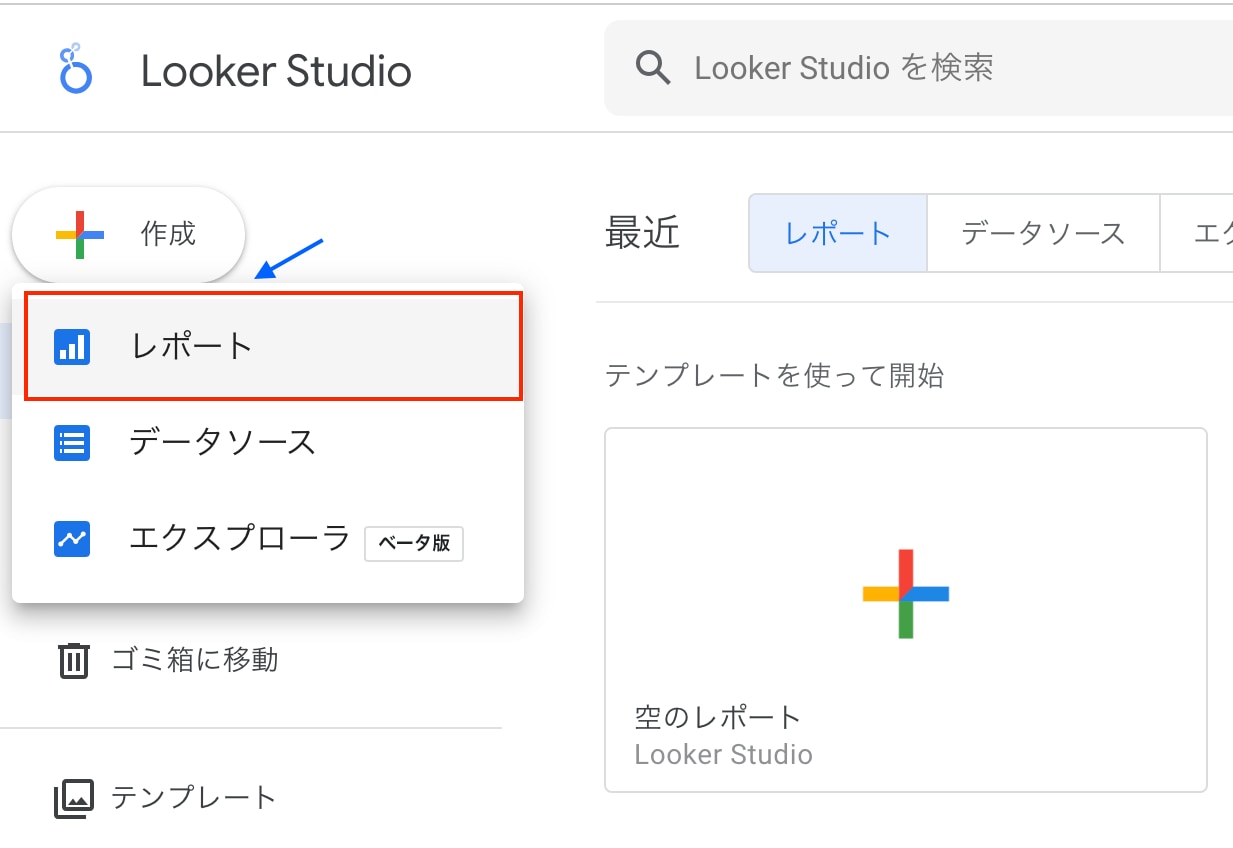
Looker Studio にアクセスしたら「+ 作成」から「レポート」を選択します。
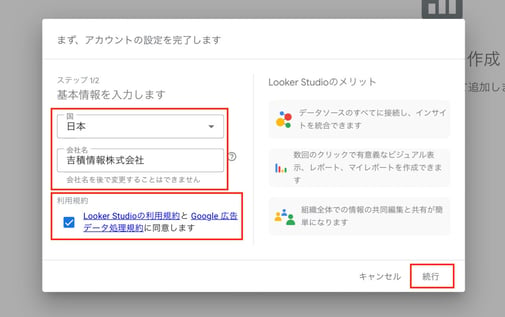
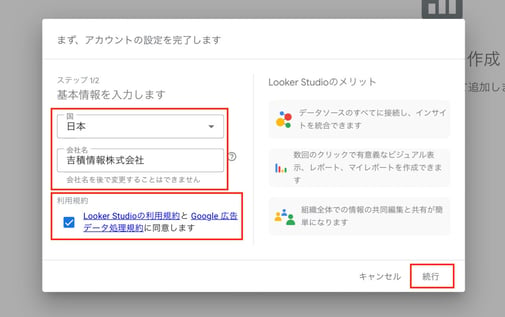
初めて使用する場合にはアカウントの設定が必要です。
「国」をプルダウンから選択、「会社名」を入力し「続行」を押します。
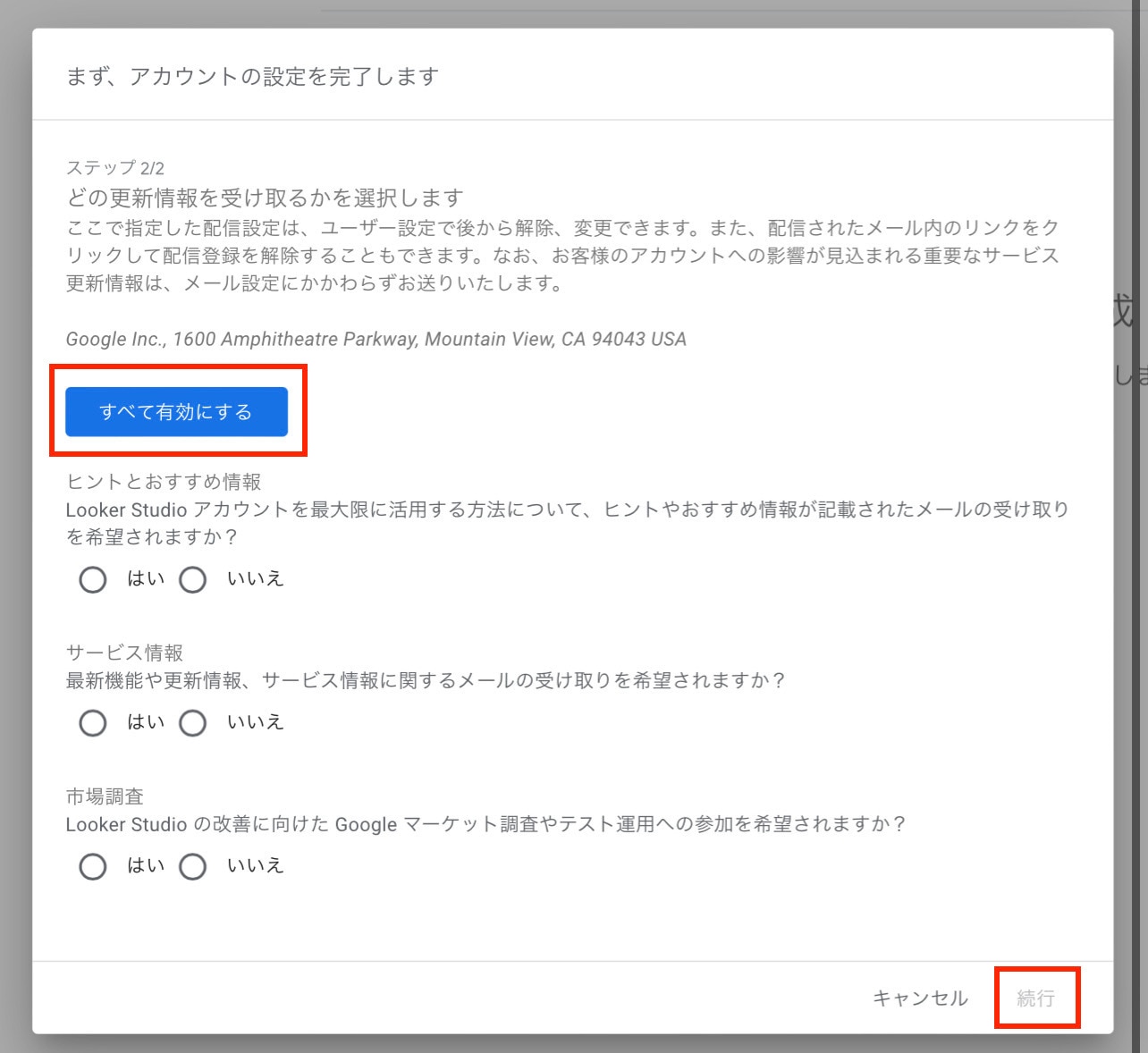
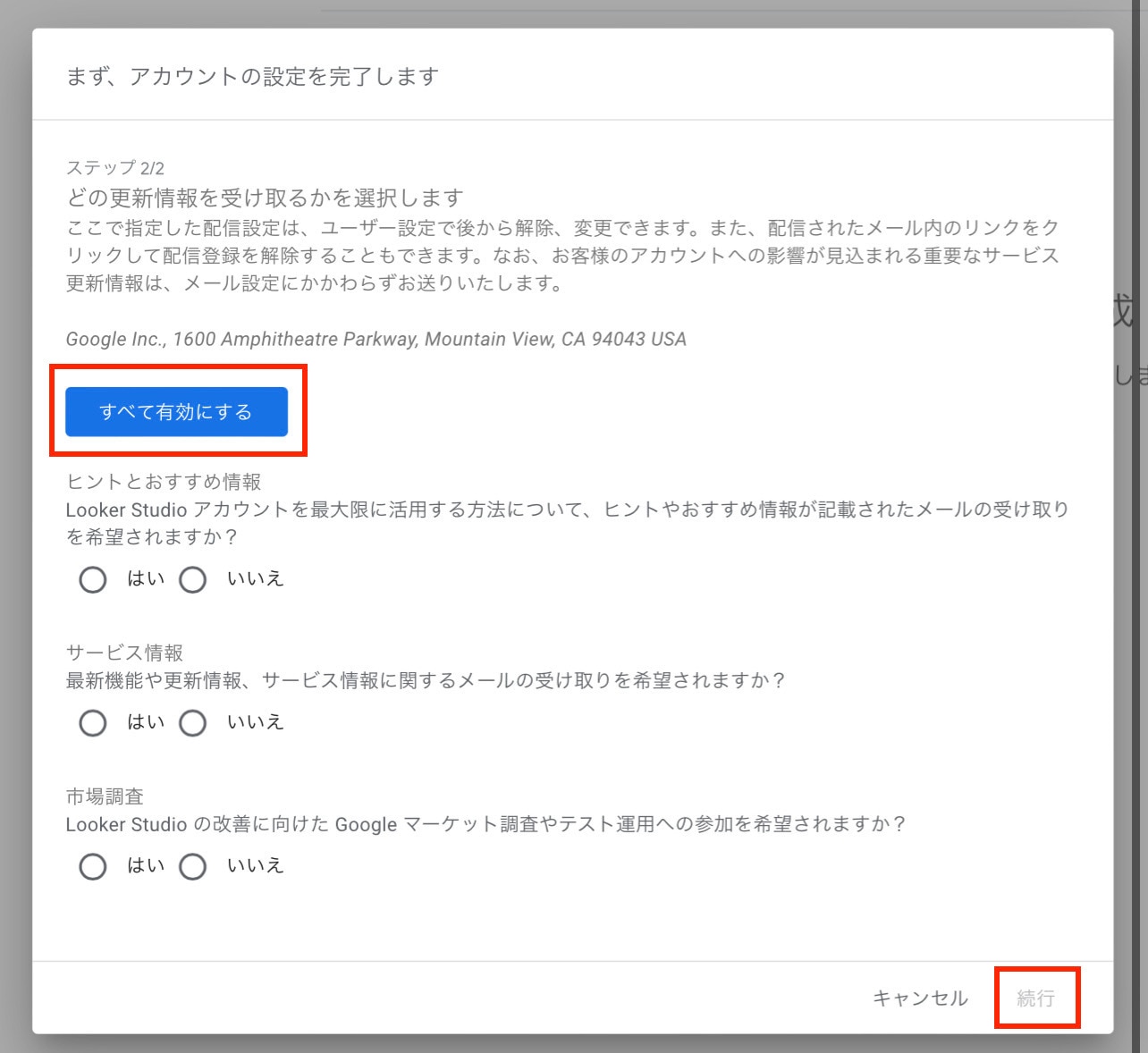
最後に更新情報の受信設定を行い、アカウントの設定が完了です。


データベースを追加する
レポート作成画面の「+ 作成」から「レポート」を選択し、データベースを追加します。
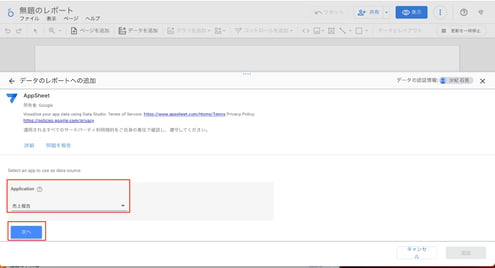
表示されたデータ一覧から「 AppSheet 」を選択します。

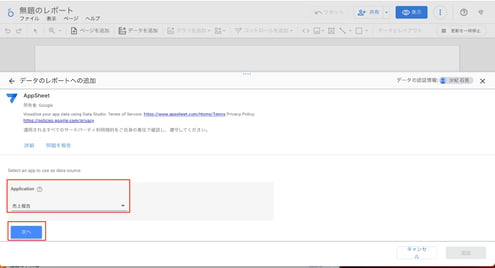
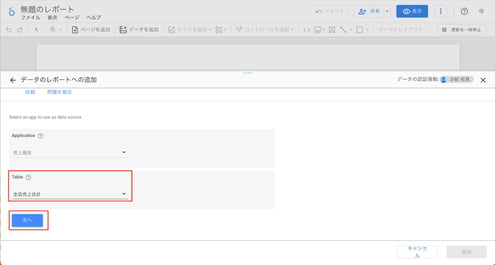
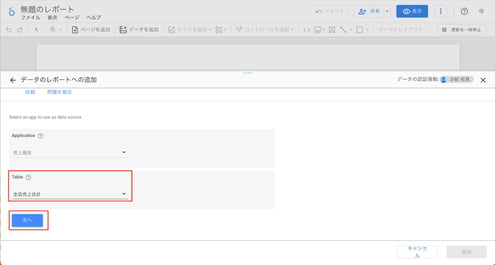
データのレポートへ追加するアプリを「 Application 」でリスト内から選択します。
「次へ」を押し、下部に表示される「 Table 」でレポートに表示させたいデータテーブル名をプルダウンから選択します。
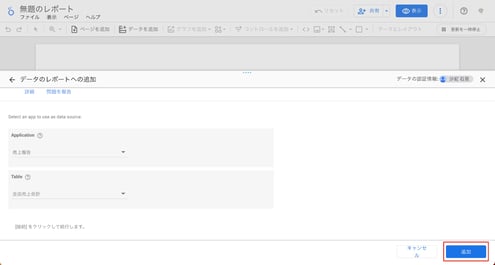
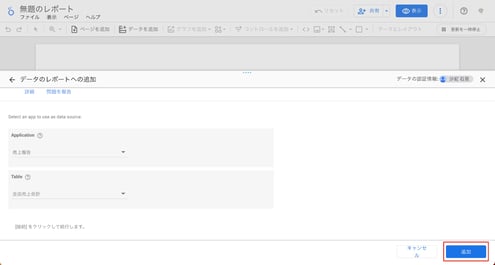
右下の「追加」をクリックし、レポートにデータを追加します。



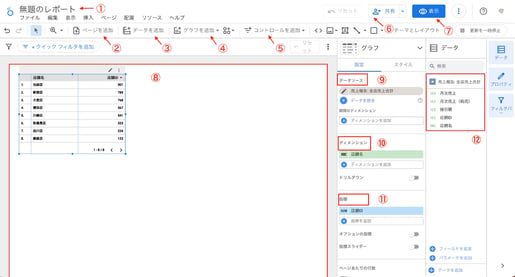
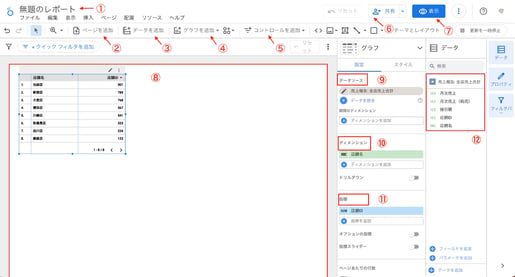
データソースが追加された画面が以下になります。

【画面説明】
1:タイトル
2:ページを追加: (2ページ目以降を追加できる)
3:データを追加: (コネクト一覧が表示され、データソースを追加できる)
4:グラフを追加: (表、スコアカード、期間(時系列グラフ)、棒グラフ、円グラフ、Googleマップなどを追加できる)
5:コントロールを追加: (データのフィルタ機能を追加できる)
6:共有: (個人やグループへの共有ができる)
7:表示: (表示画面と編集画面の切替えができる)
8:キャンバス: 表やグラフを埋め込むことができるページ
9:データソース: 取り込んだデータベースが設置されている
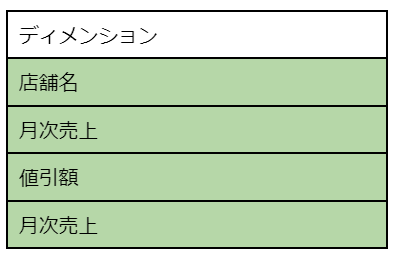
10:ディメンション: データをグループ化するための条件となる一連の値
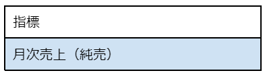
11:指標: 表の中で、値の集合に適用される特定の集計
12:データ: データベースの項目をドラッグ&ドロップで、ディメンションなどに移動することができる
表形式の設計をする
Looker Studio では様々なグラフ要素を利用することができますが、今回は表形式での表示を行います。
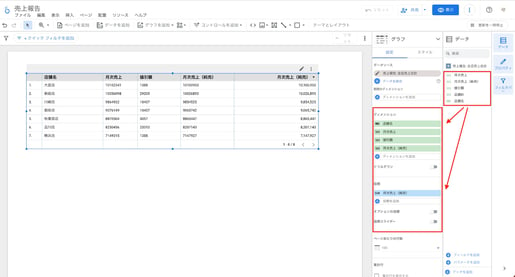
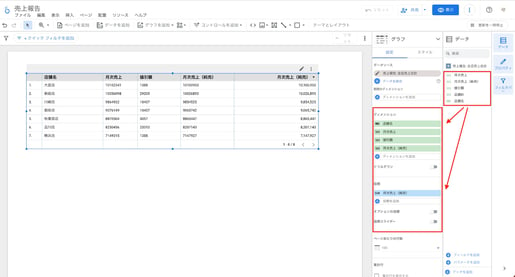
表に追加したい項目をデータからディメンションへドラッグ&ドロップで追加します。
指標もドラッグ&ドロップで変更が可能ですが、グループ化はできません。

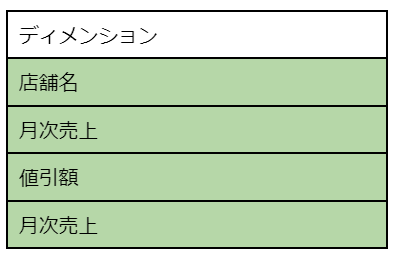
【変更値】以下の項目を追加する

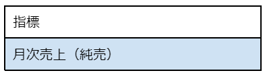
【変更値】以下の項目を変更する

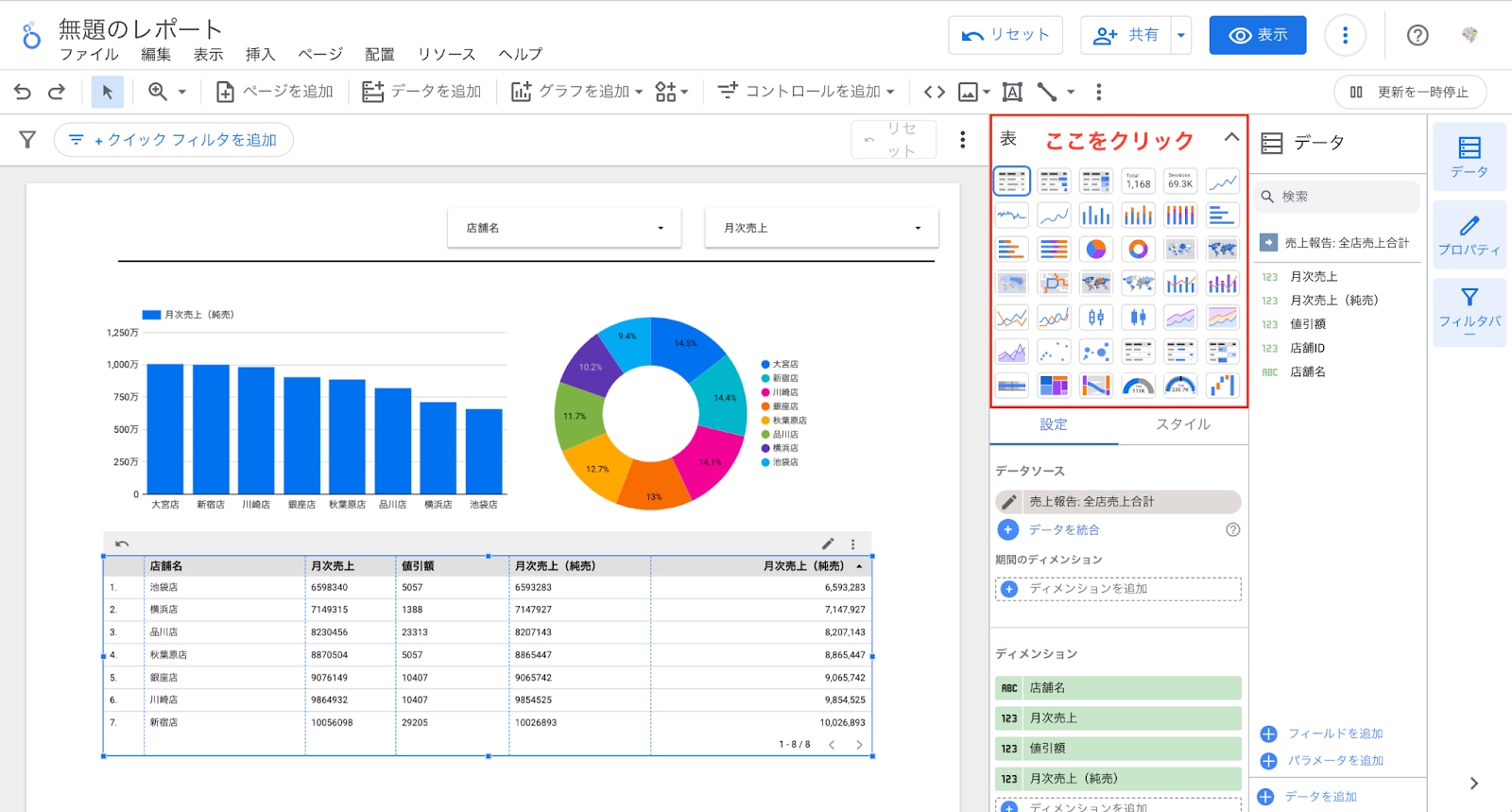
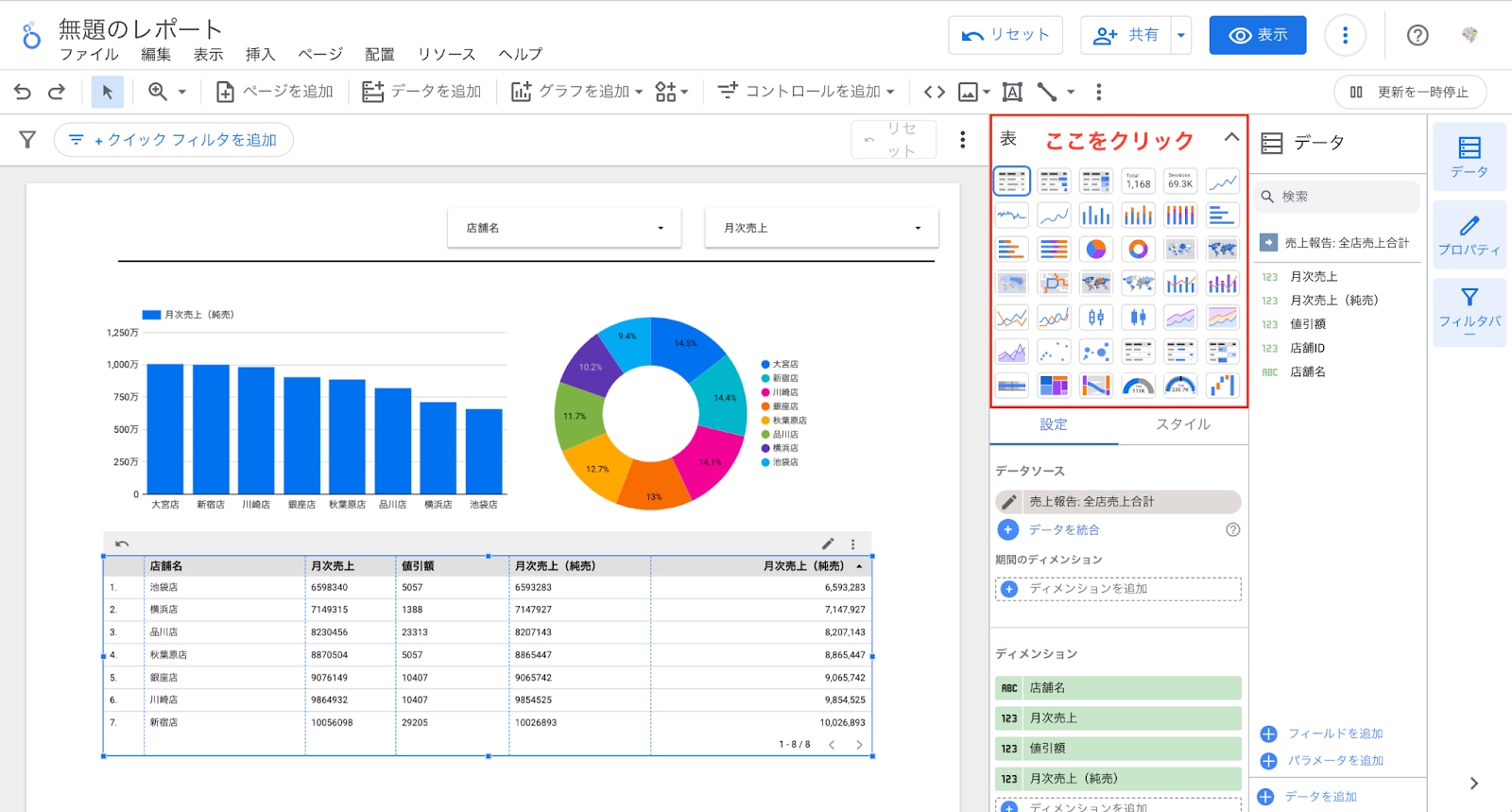
グラフ要素を表形式から別の形式に変更する
キャンバス上に作成したグラフ要素の種類を表形式から他の形式に変更します。
画面右側の「グラフ」を押すとグラフの種類が表示されるので、表示させたいグラフ要素の種類を選択します。表形式のグラフ要素が別の形式のグラフ表示に自動で変更されます。

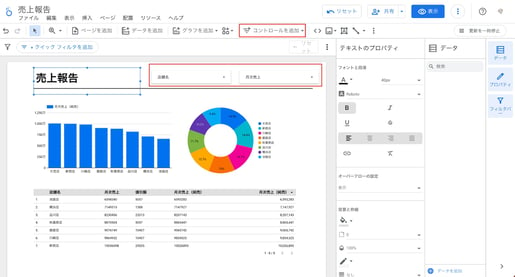
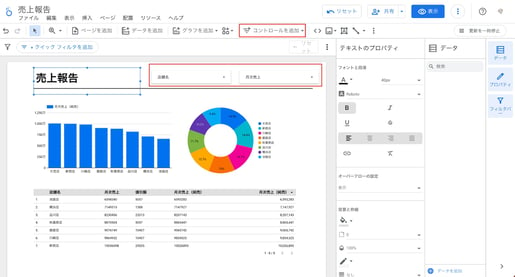
コントロールを追加する
コントロールを使用し、「店舗名」「月次売上」のフィルタを作成します。「コントロールを追加」を押し、プルダウンから「プルダウンリスト」を選択して追加します。
その他
そのほかにも区切り線をつけたり、テキストボックスを追加してキャンバス内に文字を追加したりすることも可能です。
Looker Studio の設定は以上です。
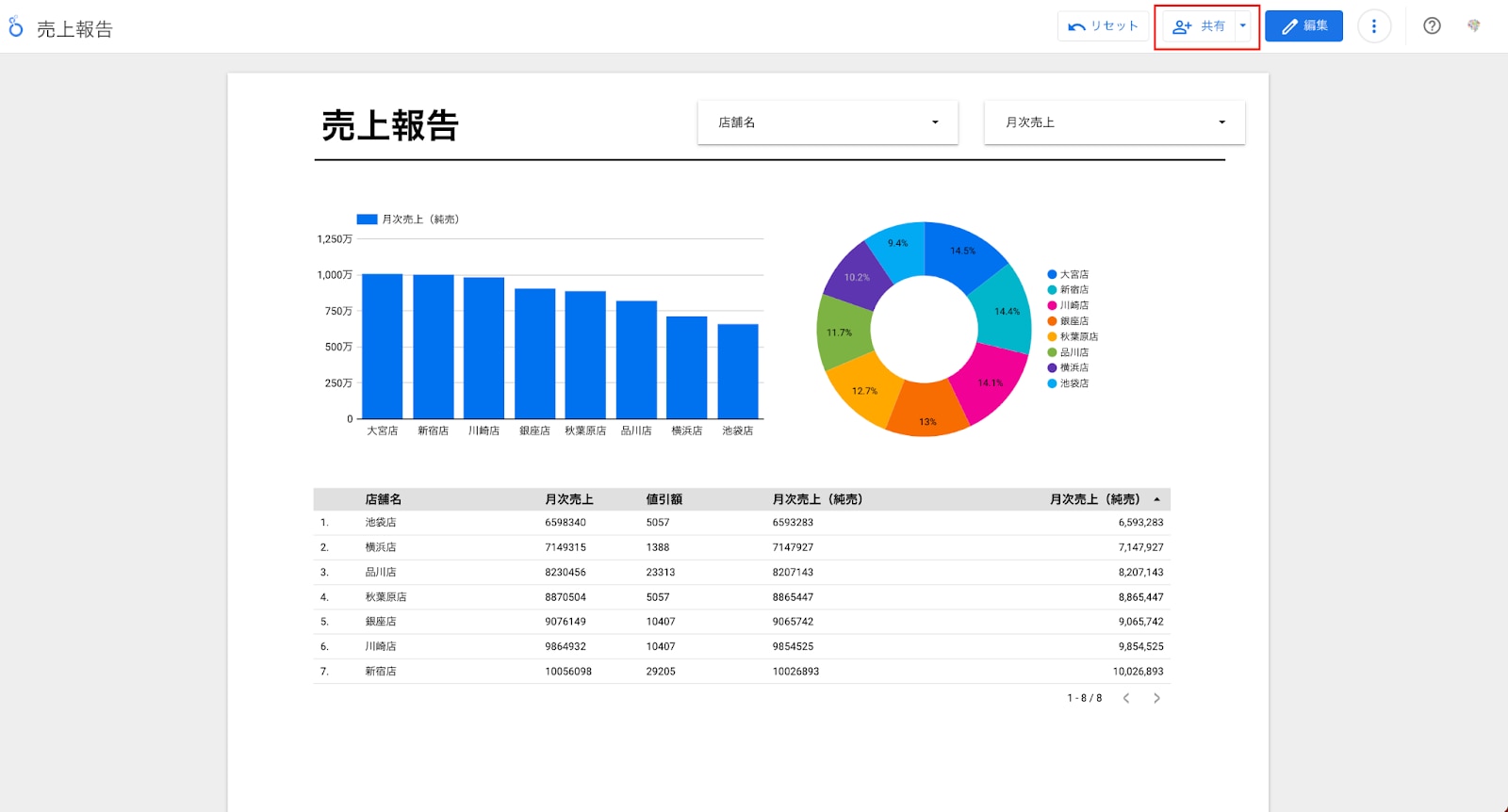
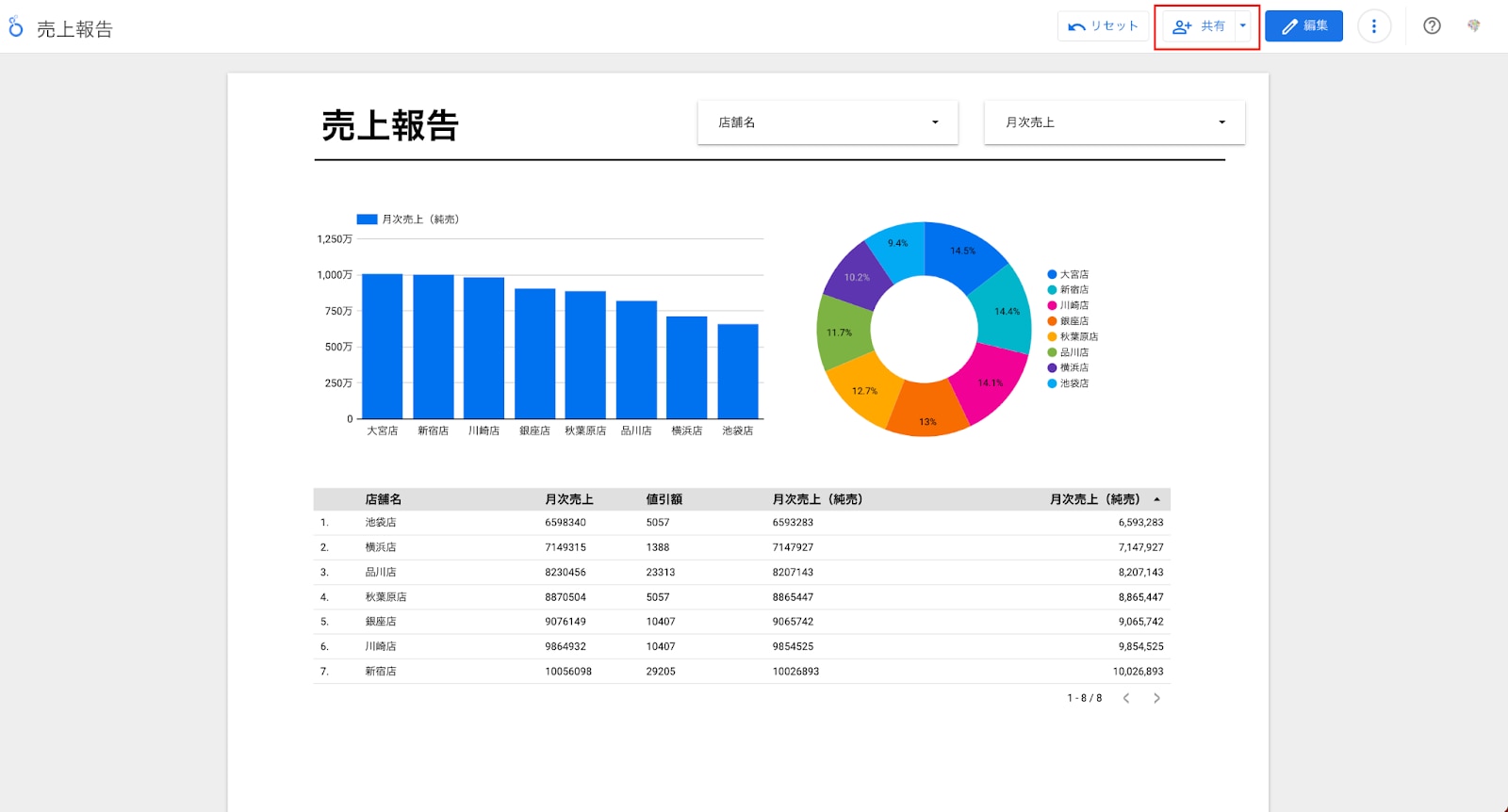
共有する
特定の相手に共有する方法を紹介します。

共有するレポートを開き、「+共有」を選択します。
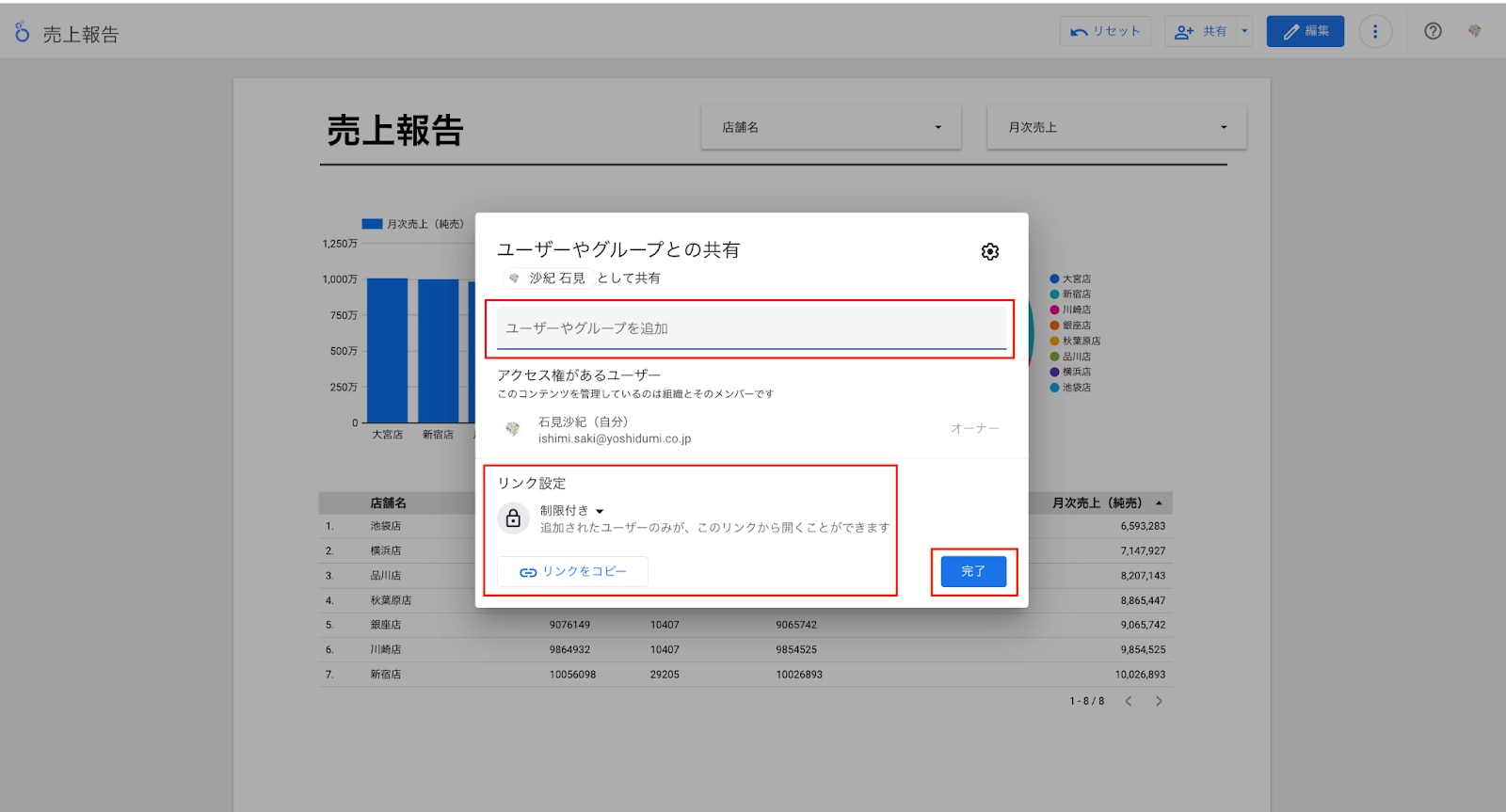
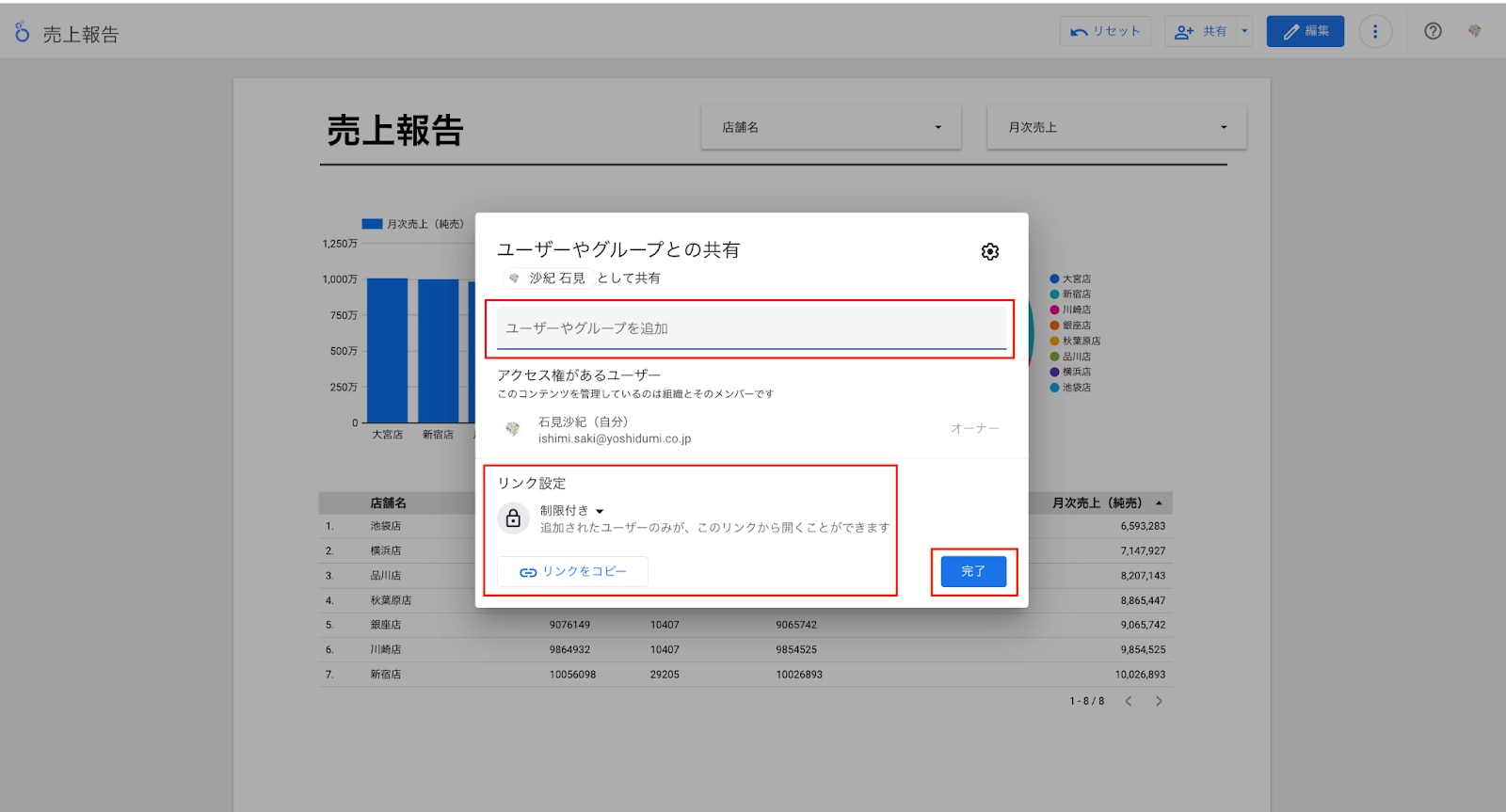
共有する相手のメールアドレスを入力、共有する相手の権限(「閲覧」または「編集」)を指定します。「送信」をクリックすると、メールが自動送信されます。

「リンク設定」から「制限付き」「限定公開」「公開」のいずれかを選択します。
送り先の権限について「編集者」「閲覧者」のどちらかを選択します。
リンクをコピーし、レポートを共有したい相手に対してリンクを共有します。
まとめ
この記事では AppSheet と Looker Studio の連携方法についてお伝えしました。
非エンジニアでも簡単にアプリが作れる AppSheet と直感的にデータ分析レポートが作れる Looker Studio を組み合わせることによって脱スプレッドシート、データ活用、データ可視化をスムーズに行うことができ、業務プロセスの改善に繋がっていくと思いますのでぜひご活用ください。




%20(1).png?width=1080&height=227&name=YOSHIDUMI_01%20(3)%20(1).png)