これからAppsheetを始める方はこちらの記事が参考になります。
AppSheet で社内アプリを作成しよう(データから作る編)
AppSheet で社内アプリを作成しよう(サンプルから作る編)
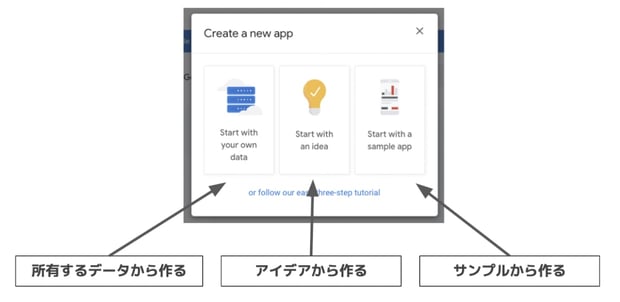
まずAppSheetでアプリを作る方法は3つあります。
- 所有するデータから作る
- アイデアから作る
- サンプルから作る
 AppSheetには3つの作り方がある
AppSheetには3つの作り方がある
本記事では、「アイデアから作る」について触れていきます。
※アカウントは、Googleアカウントを前提として解説します。
アプリをサンプルから作成する
「Start with an idea」からはじめる
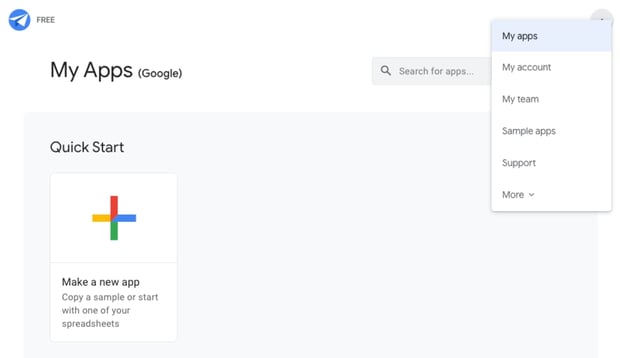
まずは、AppSheetを開き、メニューから「My apps」を選択し、自分のアプリの一覧へ移動します。

「Make a new app」を押すと、「Create a new app」というタイトルのダイアログが出るので、「Start with an idea」を選択します。

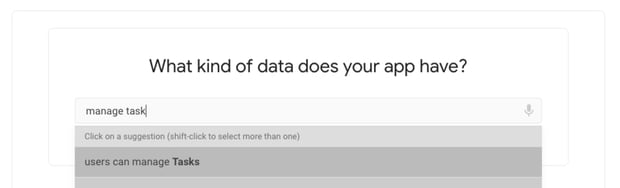
すると下図のように、「どんなデータを扱うアプリなんですか?」というような問いと共に、自由にテキストを入力できるフィールドが表示されます。

例えばタスクの管理などを行うアプリを考えている場合は、「manage task」などとそれっぽいテキストを入れてみます。
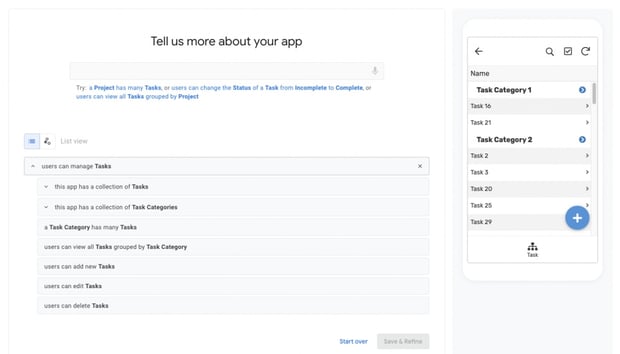
すると図のように、これなんじゃないか?といった感じで機能の候補がいくつかサジェストされます。「users can manage Tasks」を選んでみると、下図のような画面が表示されます。

画面上部では引き続きどんなアプリにしたいかを問うフィールドが表示されていますが、画面下部には現在想定している機能の一覧が、画面右側にはアプリのプレビューが表示されています。
プレビューを操作する
この右側のプレビューは、この時点で操作することが可能です。
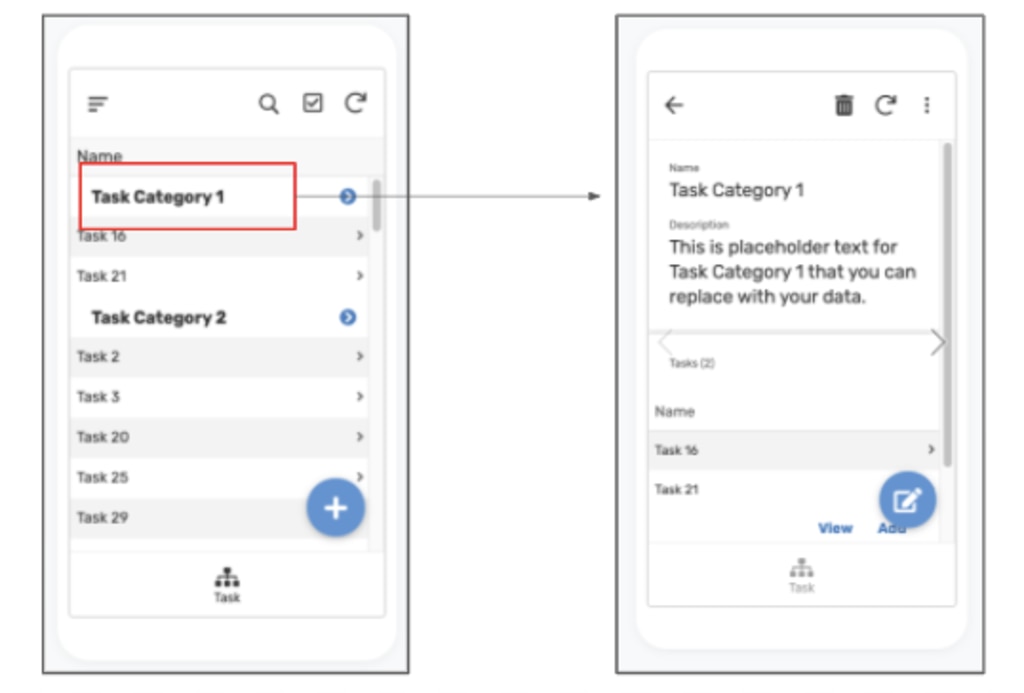
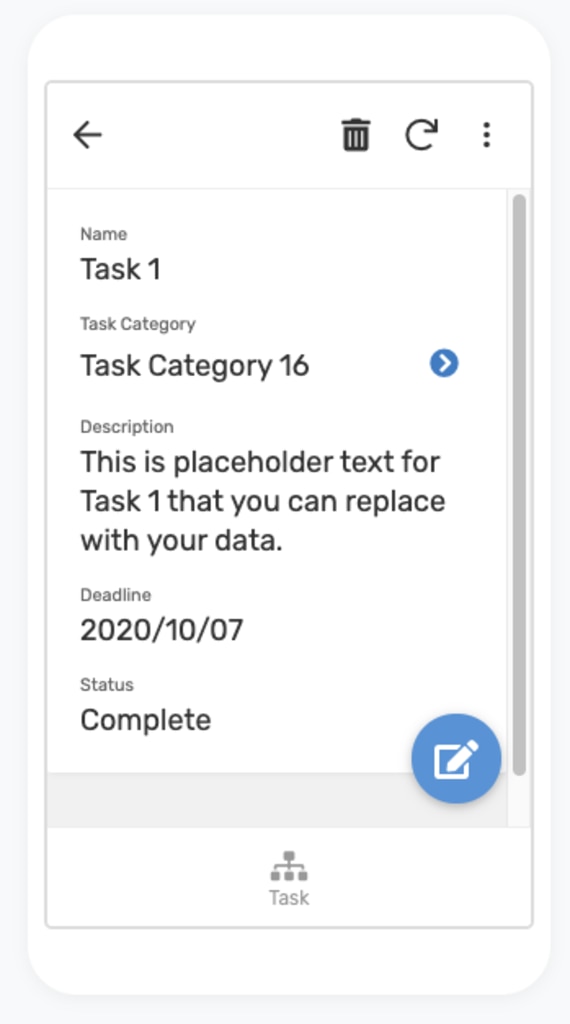
試しにカテゴリー名を押してみたときの動きは下記のようになります。

カテゴリについての説明と、一覧と同じようにそのカテゴリに属しているタスクの名前だけが表示されているようです。
このように、タスクの一覧だけが並ぶのではなく、管理するならカテゴライズはするだろう、といった感じの判断をAppSheetが行い、ここまで用意してくれているという形になります。
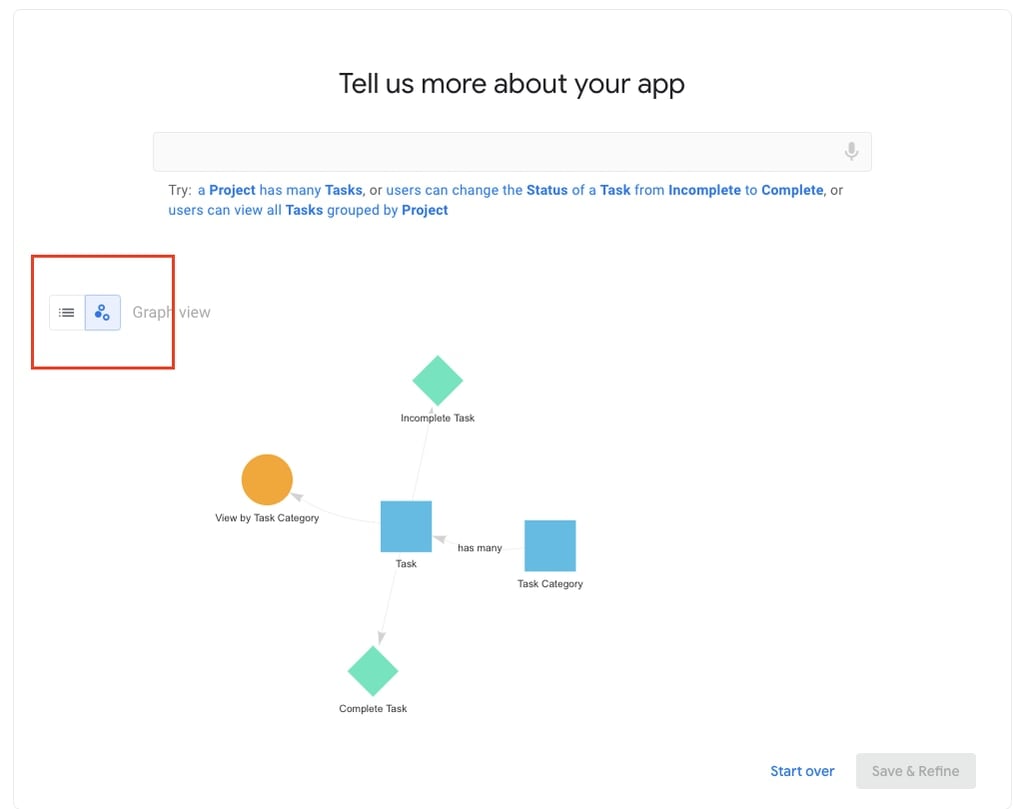
Graph viewを確認する
また、「Graph view」というデータなどの関連をひと目で把握するための画面も用意されていて、左上の切り替えボタンで切り替えることができます。

詳しい解説はここでは省きますが、既に用意されている「Task」と「Task Category」の関連性が表示されているような様子は見て取れるのではないでしょうか。
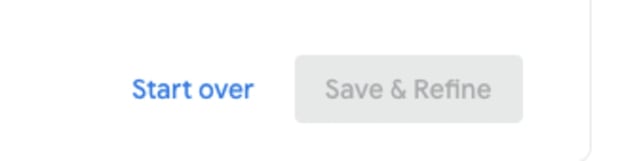
そして、画面下部には、いかにもアプリが作成できそうな「Save & Refine」というボタンがありますが、この時点では押せないようになっています。
このボタンは、もう何回か問に答えたり、左の「Start over」というもので最初からやりなおしたりなど、いくつかステップを踏むと押せるようになります。もっと教えてくれ!ってことですかね。

さらに機能を追加する
ではいくつか、機能を追加してみたいと思います。
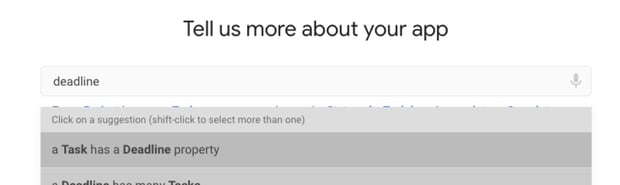
タスクには期限を設定したいので、「deadline」という単語を入力すると、下図のようなサジェストが表示されます。

単語は「Date」などでも良いのですが、なるべく使われ方に使い単語を選んだほうが、より適切なサジェストが表示されるかと思います。
この「a Task has a Deadline property」を押して見ると、それがそのまま、機能一覧やプレビューにすぐ反映されます。

キチンと、日付形式のデータとして認識されているようです。
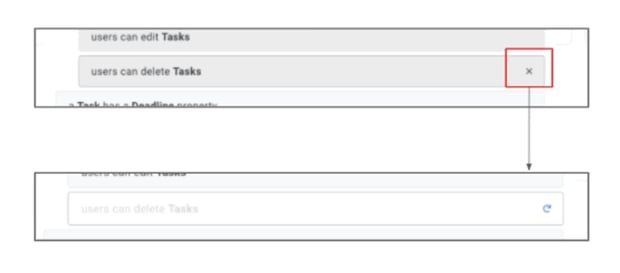
既に用意されている機能の中で、いらない機能を削ってみることもできます。
下図のように、表示されている機能の項目を押してみると、右端に「x」ボタンが表示されます。

押して見ると即座に反映され、薄い表示に変わります。
Save & Refineでアプリを作成!
このように何回か手を入れていると、「Save & Refine」ボタンが押せるようになります。

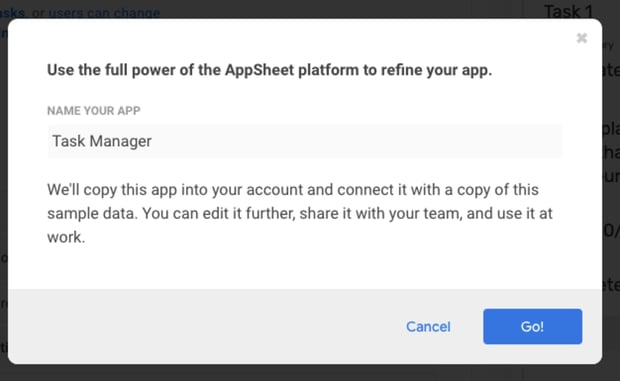
押して見ると、下図のようにダイアログが表示されます。
アプリの名前を入れるフィールドがあるので適当入力して、「Go!」ボタンを押せばアプリが作成されます!

作成中は下記のようなローディングダイアログが表示されます。数十秒から数分くらい待つと完了します。

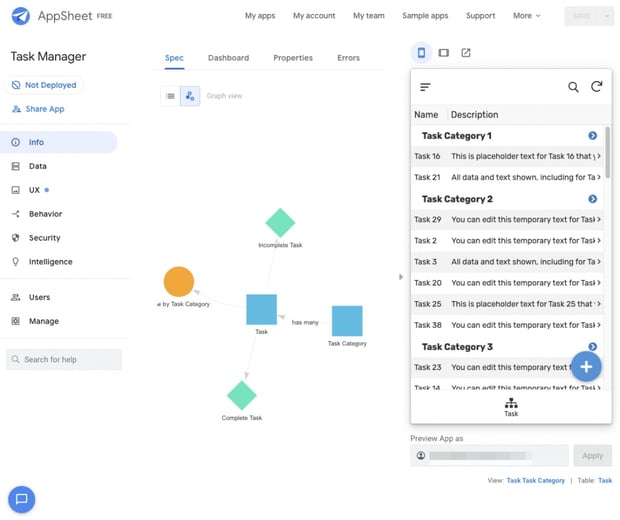
完了すると、以下のようにアプリのエディタが表示されます。

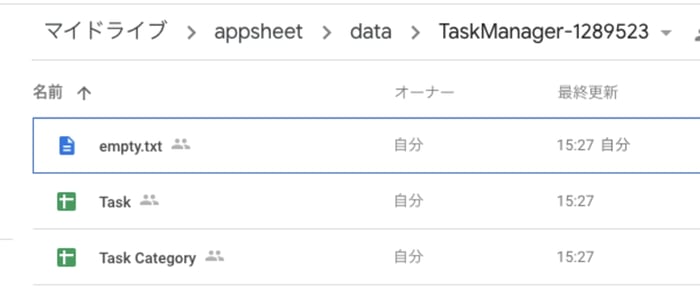
この時点でアプリとしては作成されていて、データはスプレッドシートに保存されています。
データは、下図に示す場所に自動的に生成されます。

まとめ
今回は、「アイデアから作成」する方法について見てみました。
かなり新鮮な作り方だったのではないでしょうか!いろいろと自動的に組み上げてくれるところももちろんなのですが、それをやっている途中に実際に動かせるというところもかなり特徴的です。
英語のみの対応なのが残念かもしれませんが、適当な単語を打っていればサジェストしてくれるので、変換しなくて良い分効率的かも・・・と思って色々試してみましょう!
本記事は以上になります。
他の作り方はこちらの記事から
AppSheet で社内アプリを作成しよう(サンプルから作る編)
AppSheet で社内アプリを作成しよう(データから作る編)