AppSheet とは
AppSheet とは、Google Cloudが提供するノーコード開発環境で、もともとはスタートアップ企業である AppSheet 社が提供するサービスでした。
AppSheet 社が掲げる「アプリの民主化」というミッションと、 Google 社が掲げる「世界中の情報を整理し、世界中の人がアクセスできて使えるようにすること」というミッションの親和性が高かったため、2020年1月に Google 社が AppSheet 社の買収を発表し、Google のサービスに AppSheet が加わりました。
AppSheetの特徴
AppSheet は、できることが無限大のノーコードツールなのですが、Google のサービスである、スプレッドシート や Google カレンダー 、 Google マップ などと容易に連携できるほか、MySQL、 Excel 、 AWS などのデータベースとの連携もできます。
この章では、 AppSheet の特徴を「ノーコードツール共通の特徴」と「 AppSheet 自体の特徴」で分けてご紹介します。
ノーコードツール共通の特徴
ノーコードツールは、プログラミングの知識がなくても、アプリケーションを作成することができるプラットフォームです。
1.プログラミング知識が不要
ノーコードツールは、プログラミングの知識がなくても、アプリケーションを作成することができます。そのため、エンジニアや開発者でなくても、ビジネスプロセスの自動化やアプリケーションの作成が可能になります。
2.早期開発・生産性の向上
ノーコードツールは、簡単な操作でアプリケーションを開発できるため、開発時間が短縮されます。これにより、早期にアプリケーションを完成させることができます。
3.ローコスト
ノーコードツールは、低コストでアプリケーションを作成することができます。たとえば、プログラマーの雇用やインフラストラクチャーの整備などの費用を抑えることができます。
AppSheet の特徴
ノーコードツールの解説をしましたが、AppSheet 独自の特徴を以下でご紹介します。
1.データドリブン開発が可能
所有しているデータをもとにアプリを作成する機能が強力で、データを取り込むと Google のAIが構造を分析し、適切なデータタイプが自動で割り当てられられます。データに対する画面(ビュー)やボタン機能(アクション)も自動で生成され、データを取り込むだけでアプリの基礎ができます。
2. Google サービス群を中心とした多くの種類のデータソースに対応している。
AppSheetは、スプレッドシートのデータを使用して、アプリケーションを自動的に作成します。ユーザーは、スプレッドシートにデータを入力し、AppSheetはそのデータを自動的にアプリに反映します。
また、Google Drive 、スプレッドシート、ドキュメント、Google カレンダー 、Apigee 、その他 Microsoft や Dropbox 、Salesforce などのクラウドサービスに対応しています。
3.安全なデータ管理
AppSheet は、データのセキュリティを確保するために、様々なセキュリティ機能を提供しています。たとえば、アクセス権限の設定、暗号化、認証機能などがあります。
4.レスポンシブデザイン
自動でさまざまな画面サイズにおけるUIを生成でき、スマホとPCの両方からアクセスするようなアプリでも対応できます。
AppSheetでアプリを作る2種類の方法
AppSheetでアプリを作る方法は2つあります。
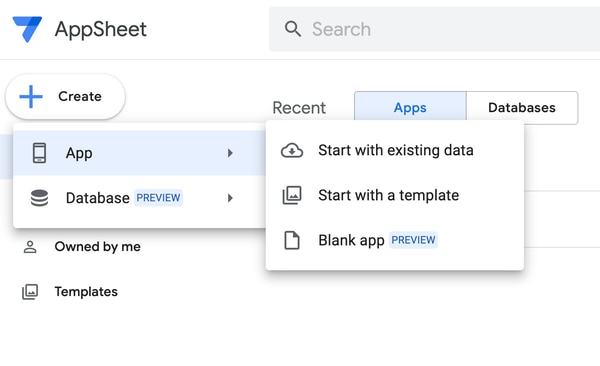
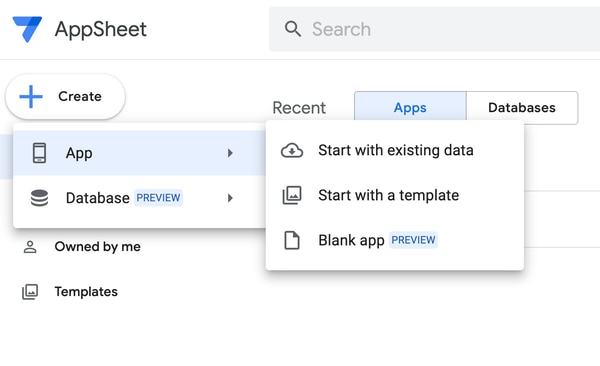
AppSheetのアプリ管理ページへアクセスして「Create」をクリックすると、アプリを作成する方法を、大きく2種類から選択することができます。
- 所有するデータから作る
- サンプルから作る
- (プレビュー版ですが、白紙の状態のアプリを作成する方法もあります)

AppSheetには2つの作り方がある
本記事では、「所有するデータから作る」について、特にGoogleスプレッドシートをデータソースとする場合について、サンプルアプリを通じて紹介します。
本記事で作成するサンプルアプリはこちらで公開されています。まずは実際にアプリを触ってみたいという方はこちらからお試しください。
※アカウントは、Googleアカウントを前提として解説します。
他の作り方はこちらの記事から
AppSheet で社内アプリを作成しよう(アイデアから作る編)
AppSheet で社内アプリを作成しよう(サンプルから作る編)
スプレッドシートのデータから作成する
まずはデータを用意する
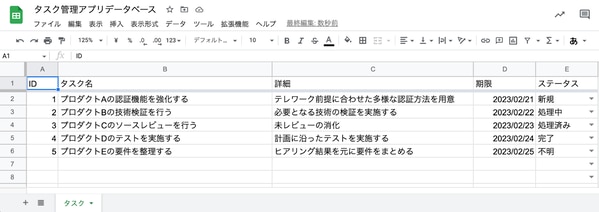
まずはデータが必要になるので、サンプルとして以下のようなデータを用意してみます。
データはこちらで公開しているので、「ファイル」>「コピーを作成」から簡単にお試しいただけます。
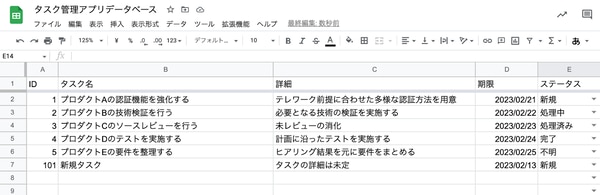
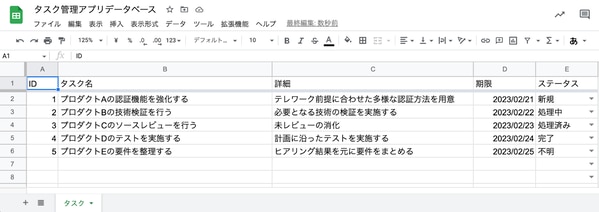
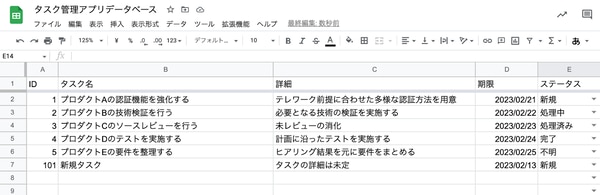
ここでは「タスク管理アプリデータベース」というスプレッドシートを作成し、「タスク」というシートを追加しています。
「タスク」シートには ID・タスク名・詳細・期限・ステータスという5つの列があり、それぞれ内容が入力されています。
このデータからAppSheetで簡単なタスク管理アプリを作成してみましょう。

データからAppSheetアプリを作成する
次に、AppSheetのアプリ管理ページにアクセスし、「Create」>「App」>「Start with existing data」とクリックします。
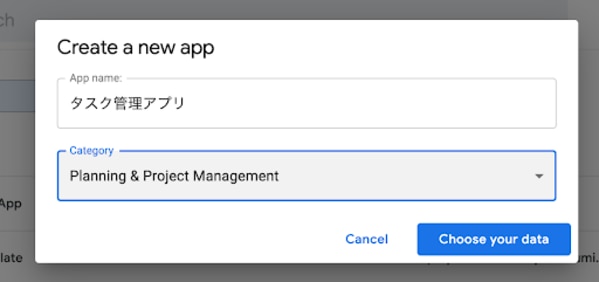
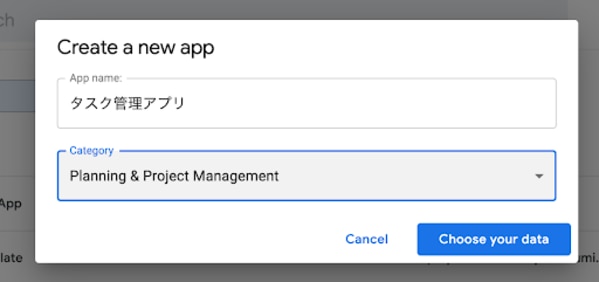
「Create a new app」のモーダルが開くので、「App name:」を「タスク管理アプリ」と入力しましょう。「Category」は未入力でも問題ありませんが、「Planning & Project Management」あたりを選択しておくとよいでしょう。

「Choose your data」をクリックして「Google Sheets」を選択します。
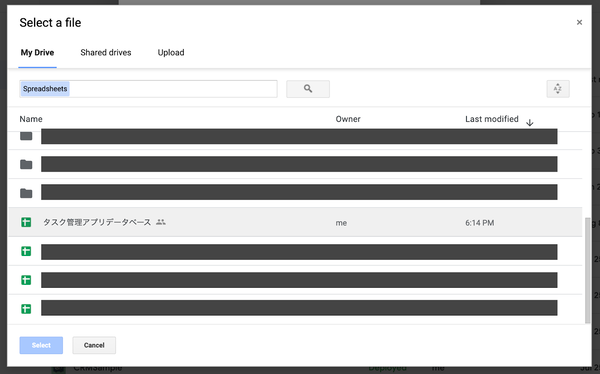
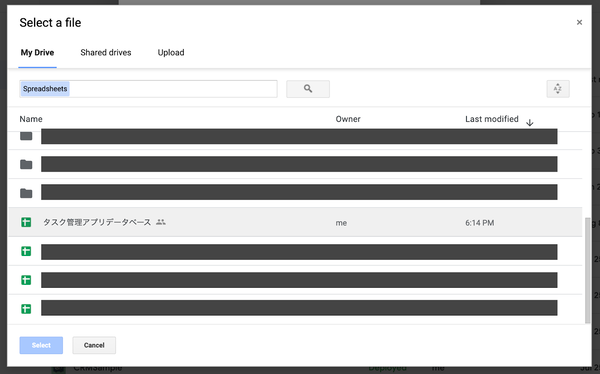
以下のようにドライブピッカーが開くので、あらかじめ作成しておいた「タスク管理アプリデータベース」を選択します。

すぐに、アプリの作成が始まります。

作成されたアプリを確認する
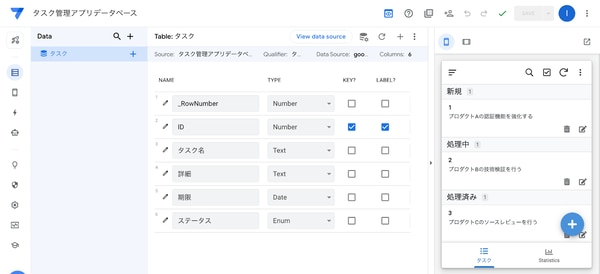
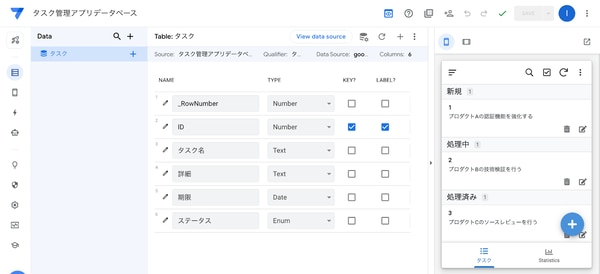
作成が完了すると、下記のようなエディタ画面が表示されます(「Your app is ready!」の画面は閉じてしまって問題ありません)。

右側にプレビューが表示されています。このプレビューは直接操作することが可能で、データも先程作成したスプレッドシートと既に連動しています!
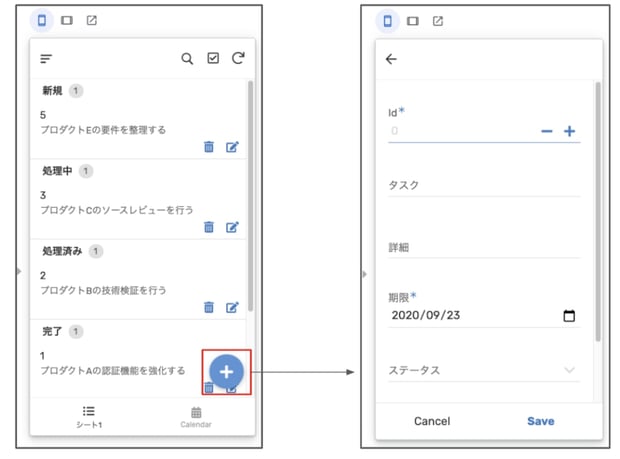
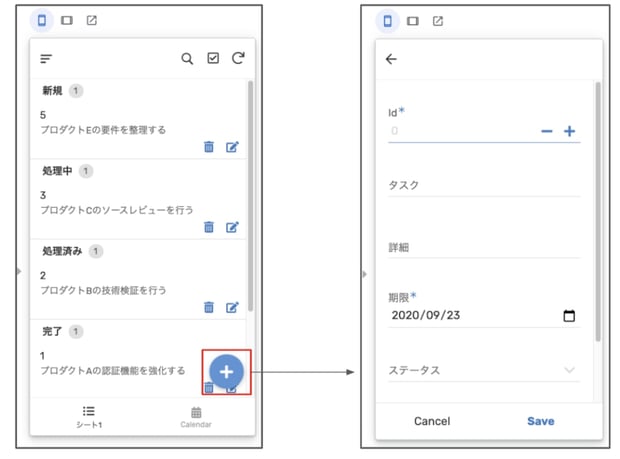
早速、画面右下のプラスボタンを押してみます。

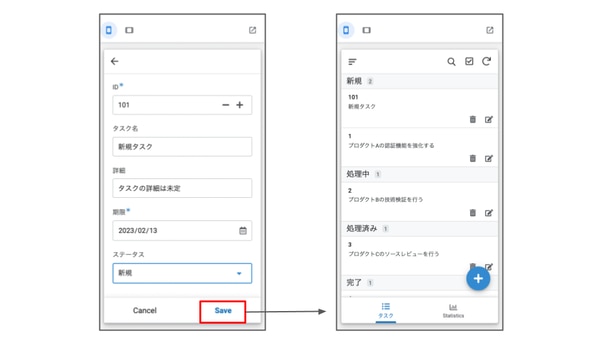
するとこのように、データを入力するためのフォームが表示されます。
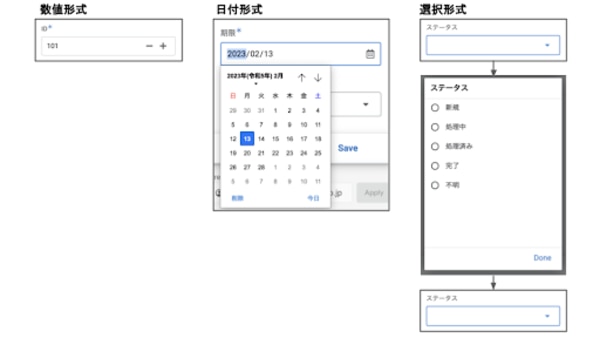
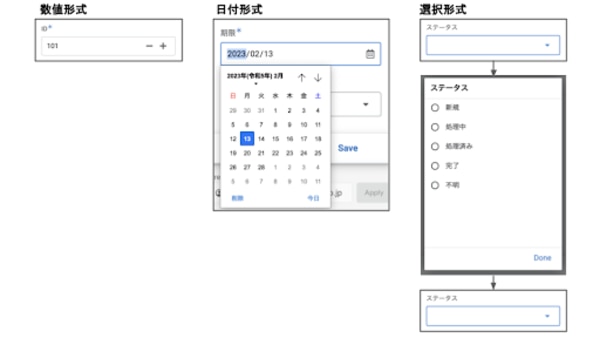
それぞれ、データを入力していきます。数字や日付などのデータのパターンは、指定したシートから自動的にAppSheetが判断し、用意してくれます。
以下のように、数字なら数字の入力フォームが、日付形式ならカレンダーを使った入力フォームが仕上がるようになっています。複数の項目から選択するようなパターンにも対応しています。

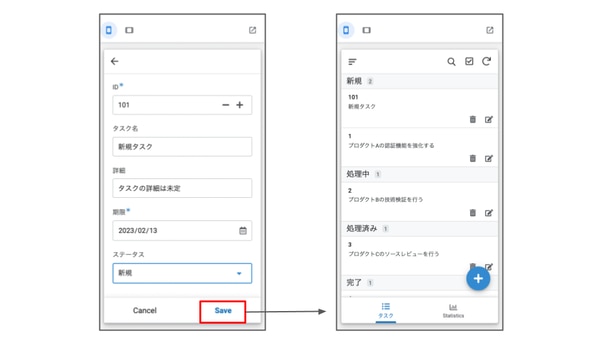
下記のように、値を入れてSaveを押してみます。すると一覧画面に戻り、右上の更新マークにバッジが付きます。
この更新マークを押すと、即座に変更がシートに反映されます。また、ある程度待っていても、自動的に反映されます。

再度、スプレッドシートを確認してみると、プレビューで追加操作を行った結果が反映されていることがわかります。

このように、スプレッドシートをデータソースとするタスク管理アプリを簡単に作成することができました。
まとめ
今回は、「データ」からアプリをする方法について見てみました。
本記事で作成するサンプルアプリはこちらで公開されています。コピーすることで自分のアプリとして編集することもできるようになるので、ぜひお試しください。

アプリを作ることをイメージするときは、おそらくパーツを配置していくイメージを持つと思いますが、AppSheetの画面や機能は、今回のようにデータをベースに自動的に配置するところが大きな特徴となっています。
ここから、細かく機能を調整していくことになりますが、まずはどんなデータがどのようにアプリ化されるのかを色々試してみるところから始めると、アプリの完成形がイメージしやすいかと思います!
他の作り方はこちらの記事から
AppSheet で社内アプリを作成しよう(アイデアから作る編)
AppSheet で社内アプリを作成しよう(サンプルから作る編)




%20(1).png?width=1080&height=227&name=YOSHIDUMI_01%20(3)%20(1).png)