AppSheet が在庫管理に向いている理由
まずは AppSheet の特徴と在庫管理に向いている理由を見ていきましょう。
特徴
AppSheet とは、Google Cloudが提供するノーコード開発環境で、もともとはスタートアップ企業である AppSheet 社が提供するサービスでした。
AppSheet 社が掲げる「アプリの民主化」というミッションと、 Google 社が掲げる「世界中の情報を整理し、世界中の人がアクセスできて使えるようにすること」というミッションの親和性が高かったため、2020年1月に Google 社が AppSheet 社の買収を発表し、Google のサービスに AppSheet が加わりました。
AppSheet は、Google のサービスである、スプレッドシート や Google カレンダー 、 Google マップ などと容易に連携できるほか、MySQL、 Excel 、 AWS などのデータベースとの連携もできます。
なぜ在庫管理に向いているのか
AppSheet は在庫管理のような「数値や項目の記録・確認・更新」が求められる業務と相性が良いです。在庫数や入出庫履歴を、一覧表示・検索・フィルターで簡単に管理できます。また、スマホやタブレットから現場で直接操作も可能です。QRコードやバーコードの読み取りにも対応しており、迅速な登録が行えます。通知設定やテンプレート活用で、導入もスムーズに進められるのです。
AppSheet で在庫管理アプリを導入するメリット
ここからは、 AppSheet で在庫管理を導入するメリットを紹介します。
- 初心者でも簡単なアプリ作成
- 現場からリアルタイム入力
- データの一元管理と自動更新
- 柔軟なカスタマイズ
- 商品カテゴリに適した表示
初心者でも簡単なアプリ作成
AppSheet はノーコードツールのため、プログラミングの知識がなくても誰でもアプリを作成できます。Google スプレッドシートやExcel などの既存データをもとに、自動でアプリを生成し、ドラッグ&ドロップで画面や機能を調整できるのです。UI 設計や動作設定も直感的に操作できるため、現場の担当者でも短時間で実用的な在庫管理アプリを作ることが可能です。
現場からリアルタイム入力
AppSheet はスマホやタブレットに対応しているため、倉庫や店舗などPCのない現場でも、入出庫の状況をその場で記録できます。リアルタイムでの入力が可能なため、紙への手書きや後からの転記作業が不要になります。これにより入力ミスやタイムラグを防ぎ、正確な在庫状況を常に把握できる環境を実現します。
データの一元管理と自動更新
AppSheetではすべてのデータがクラウド上で一元管理され、入力内容はリアルタイムで自動更新されます。複数人や複数拠点での同時利用でも、最新の情報が常に共有されており、情報の行き違いや二重入力を防止できます。これにより、業務全体の効率が向上し、在庫管理の精度も安定します。
柔軟なカスタマイズ
AppSheetは業務内容や現場のニーズに応じて、入力項目や画面レイアウト、ボタンの配置、アラート通知の条件などを自由にカスタマイズできます。たとえば、在庫が一定数以下になった場合のアラート設定や、役職ごとの閲覧・編集制限なども簡単に設定可能。変化の多い現場にも柔軟に対応できます。
商品カテゴリに適した表示
AppSheetでは、商品カテゴリごとに表示スタイルを変更することが可能です。たとえば、カテゴリ別の色分け表示、アイコンの切り替え、並び順の調整などを行うことで、視認性と操作性が向上します。大量の商品を扱う業務でも、カテゴリごとの把握がしやすく、在庫の確認や管理がスムーズになります。
AppSheet を使った在庫管理アプリの概要

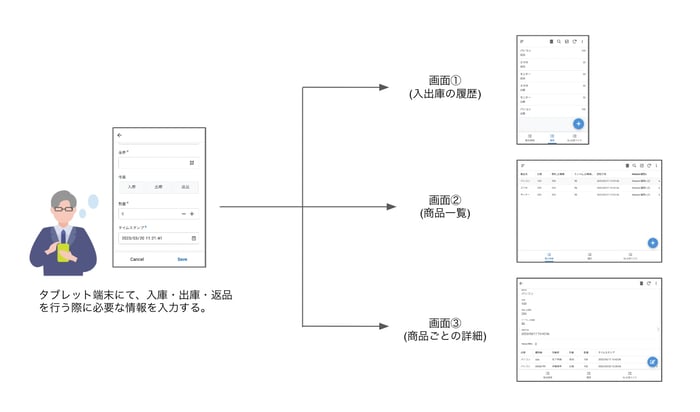
在庫管理(入庫・出庫・返品作業のいずれか)を行う際に、インターネットに繋がっているタブレット端末(パソコンでも可)にて、必要な情報(作業者・品番・商品名・数量)を入力します。
その結果は上記の3つの画面にほぼリアルタイムに反映されます。
※企業によって在庫管理で使用する管理項目は異なるため、最低限 必要と思われる項目のみで作成したアプリとなります。管理項目に過不足があれば必要に応じて追記・修正してお使いください。
AppSheet を使った在庫管理アプリの作り方(ステップ解説)
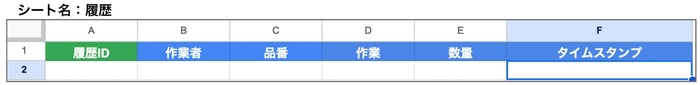
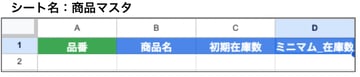
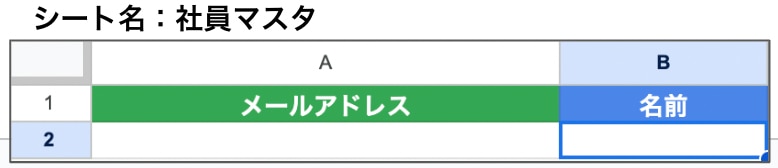
1. データの準備
まずはデータが必要になるので、サンプルとして以下のようなスプレッドシートを用意します。
データはここからアクセスできるので、「ファイル」>「コピーを作成」から、自分のマイドライブにコピーしてください。
このデータから AppSheet で簡単な在庫管理アプリを作成してみましょう。



2. AppSheetアプリの生成
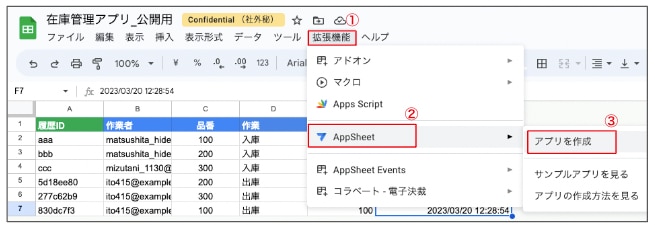
「拡張機能」>「 AppSheet 」「アプリ作成」をクリックしてください。

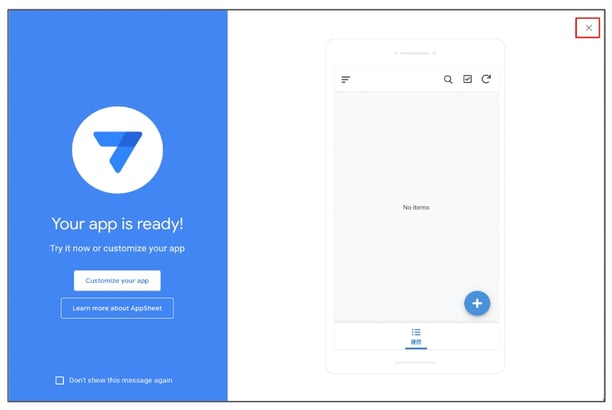
以下の画面が立ち上がるので、右上の「✖️」をクリックしてください。

3. AppSheetマスタの追加
※ここからの作業は、設定を行うごとに右上部にある「save」をクリックして進めてください。

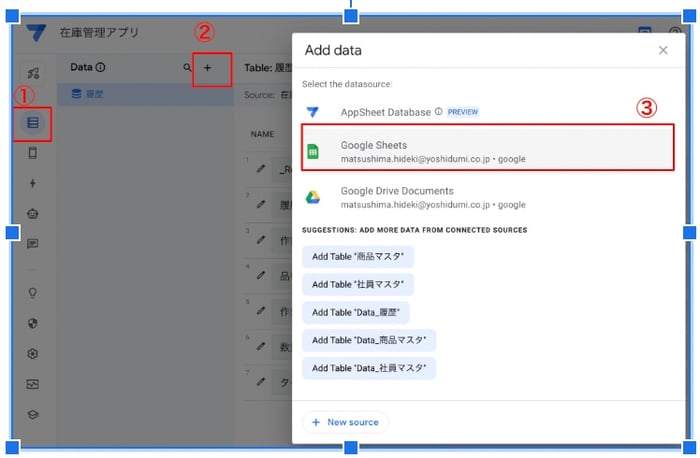
「Data」>「Add new Data」>「Google Sheets」をクリックしてください。

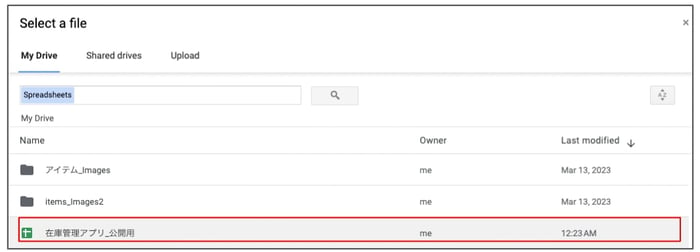
アプリ生成の際に使用したスプレッドシートをクリックしてください。

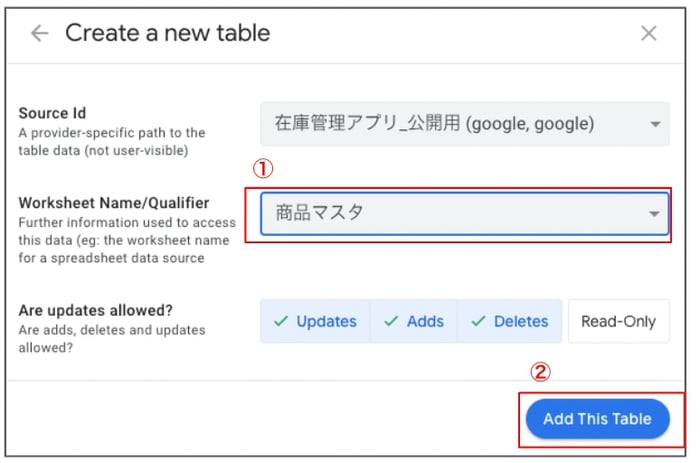
「商品マスタ」を選択し「Add This Table」をクリックしてください。

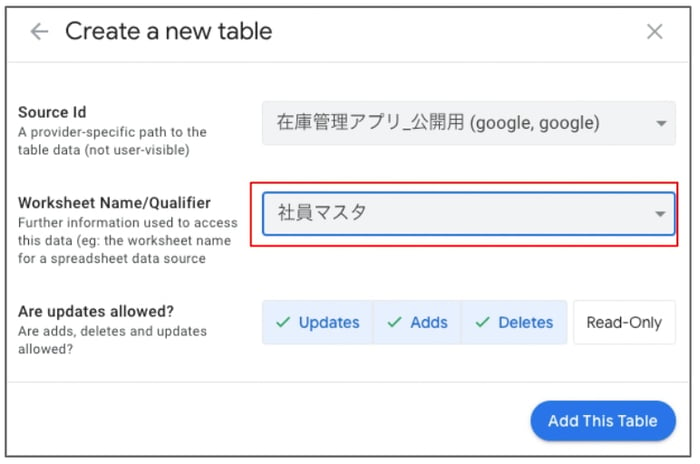
上記と同様の作業を繰り返し「社員マスタ」を追加してください。

4.「Data」の設定を行う
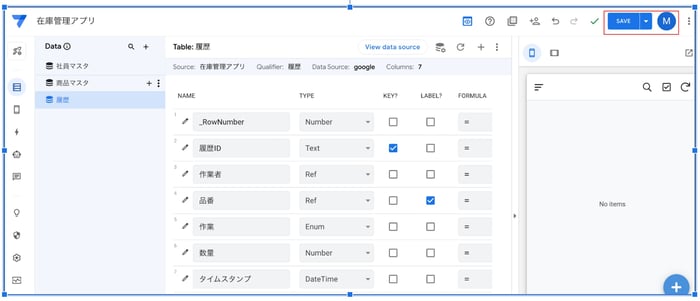
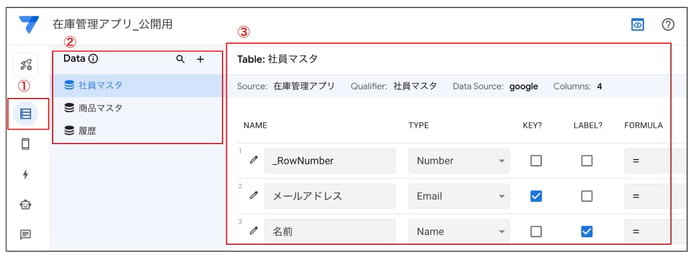
「Data」をクリックすると、各テーブルの列情報を設定できる画面に遷移します。
この画面から各テーブルの設定を行います。

■社員マスタの設定
以下の設定にしてください。

■履歴の設定
以下の設定にしてください。

追加で以下の設定を行ってください。
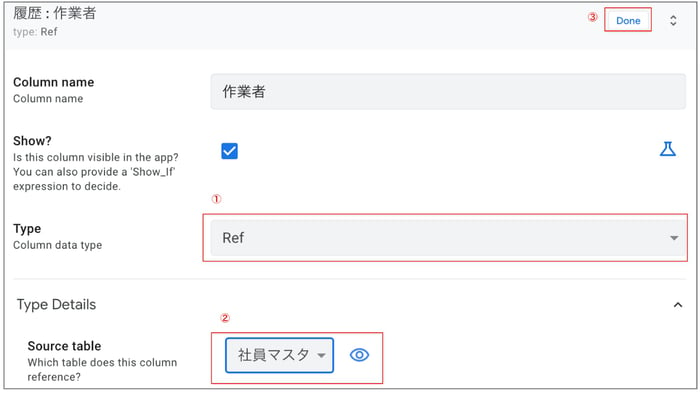
「作業者」の左側のペンのアイコンをクリックし、遷移した画面のTypeをRefにせっていする。「Type Details」>「Source table」から「社員マスタ」を選択し、「Done」をクリックする。


次に、「品番」についても「作業者」と同様の設定を行う。
「Type Details」>「Source table」の設定は「商品マスタ」を選択する。
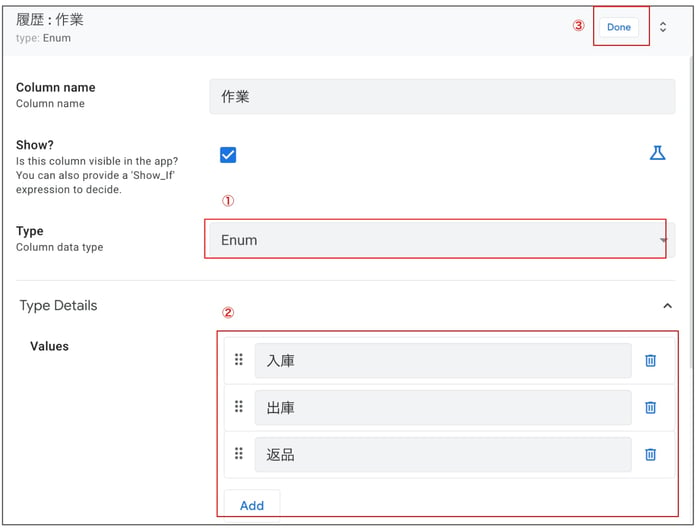
最後に、「作業」の左側のペンのアイコンをクリックし、遷移した画面にて以下の設定を行ってください。
- Type:Enum
- Type Details>Values :入庫/出庫/返品
※初期画面では入力欄が一つしかありません。
「Add」をクリックすることで入力欄を追加できます

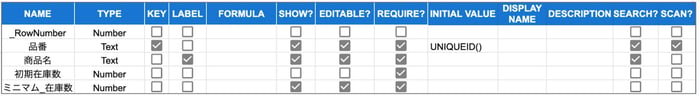
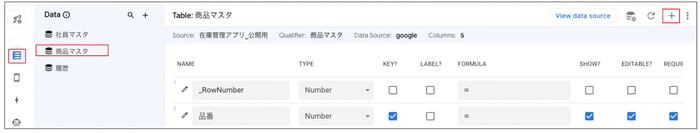
■商品マスタの設定
以下の設定にしてください。

追加で以下の設定を行なってください。
設定画面の右上にある「+」をクリックする。

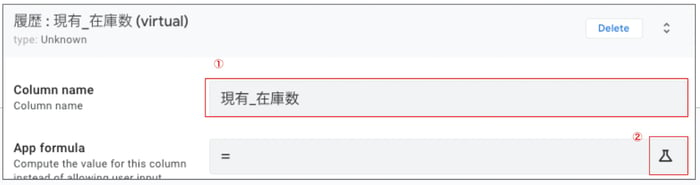
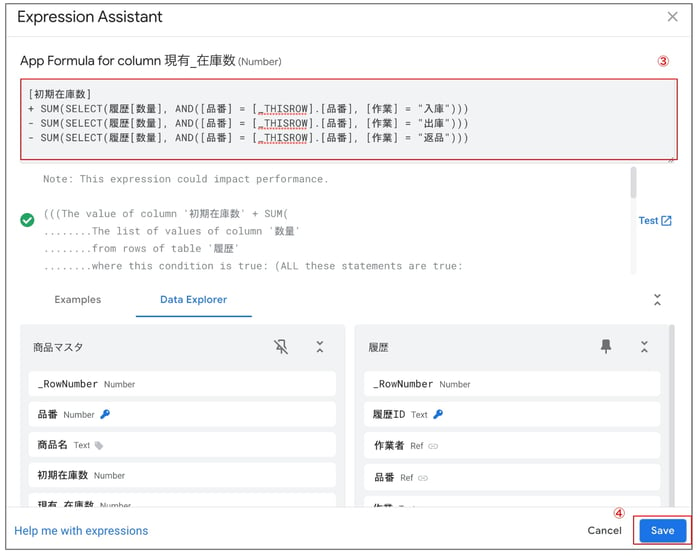
遷移した画面にて、以下の項目の設定を行なってください。
- Column name:現有_在庫数
- App App formula:
[初期在庫数]
+ SUM(SELECT(履歴[数量], AND([品番] = [_THISROW].[品番], [作業] = "入庫")))
- SUM(SELECT(履歴[数量], AND([品番] = [_THISROW].[品番], [作業] = "出庫")))
- SUM(SELECT(履歴[数量], AND([品番] = [_THISROW].[品番], [作業] = "返品")))


設定後に「Done」をクリックしてください。

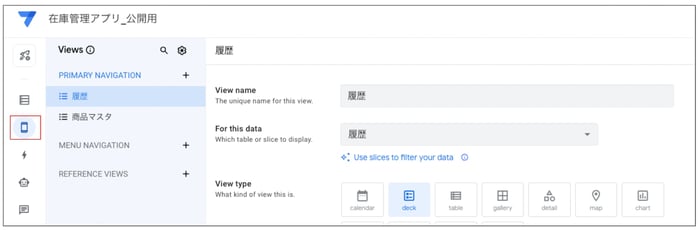
5. 「View」の設定を行う
「View」をクリックすると、画面を作成や編集をできる画面に遷移します。
この画面からViewの設定を行います。

※下記画像のようなエラーが出た場合

エラーは無視して式の変更内容を保存し、エディタ画面右上のSAVEボタンでアプリの設定を保存していただくことで解消します。
■社員マスタ用のViewの追加と設定
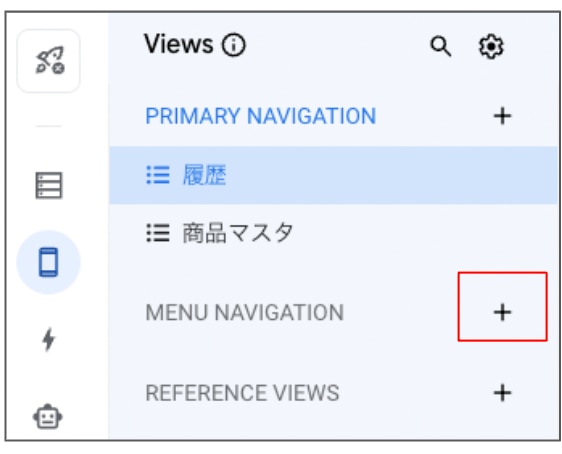
「MENU NAVIGATION」の右にある「+」をクリックします。
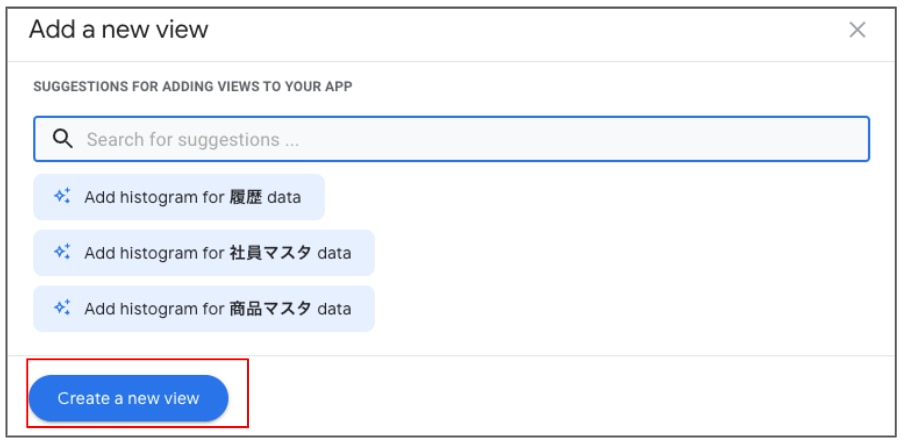
遷移した画面にある「Create a new view」をクリックします。


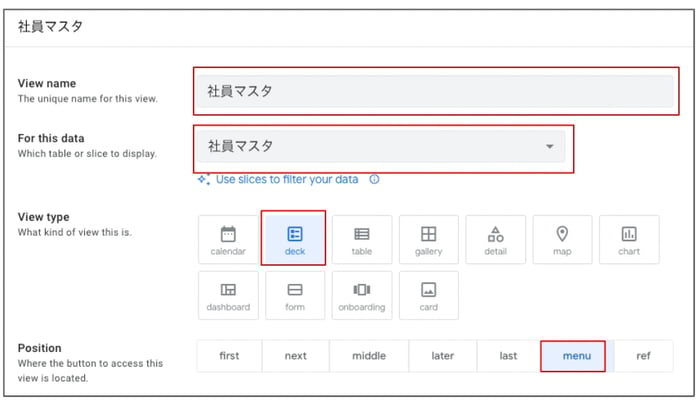
遷移した画面にて、以下の項目の設定を行なってください。
- View name:社員マスタ
- For this data:社員マスタ
- View type:deck
- Position:menu
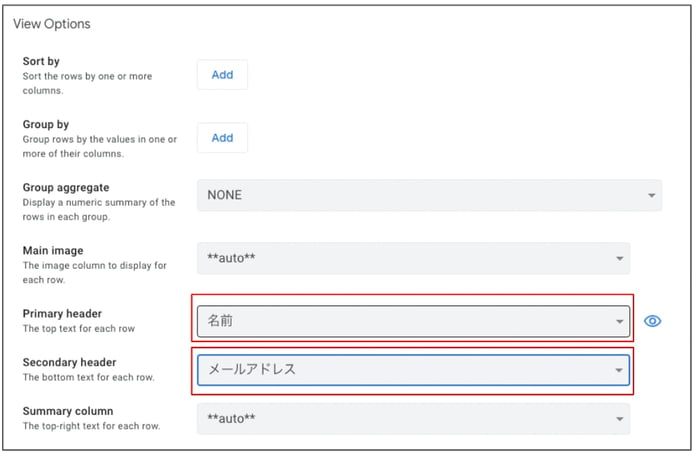
- View Options > Primary header:名前
- View Options > Secondary header:メールアドレス


■履歴のViewの設定
「PRIMARY NAVIGATION」の下にある「履歴」をクリックします。
遷移した画面より、「履歴」画面の設定を行います。

遷移した画面にて、以下の項目の設定を行なってください。
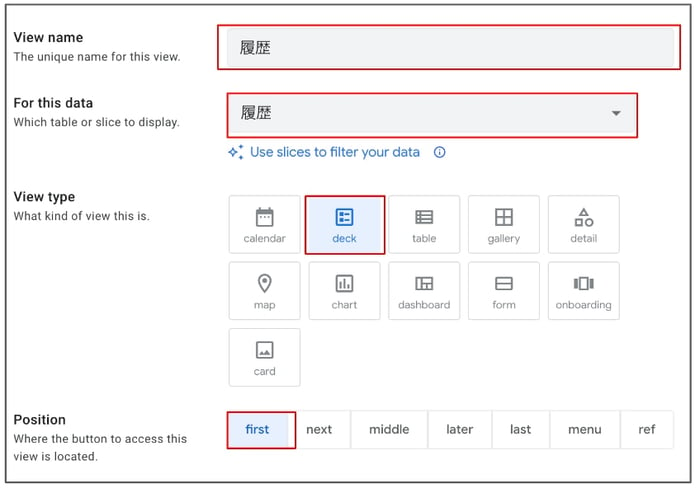
- View name:履歴
- For this data:履歴
- View type:deck
- Position:first
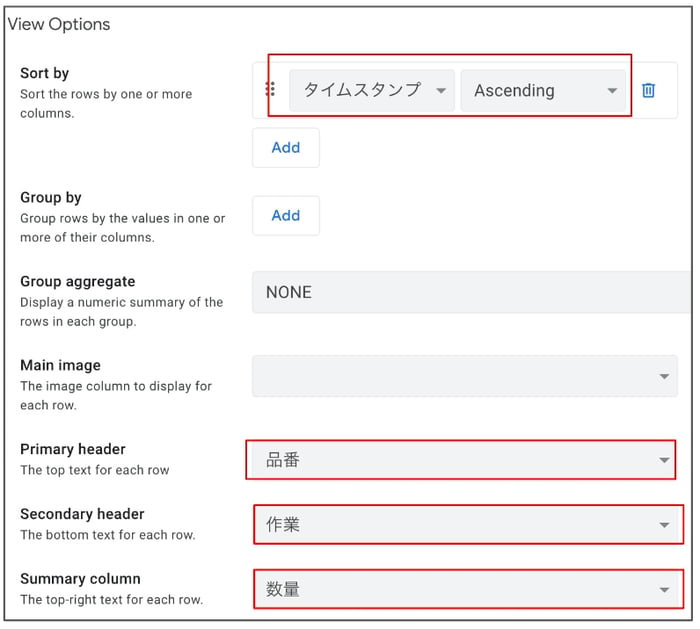
- Sort by:タイムスタンプ/Ascending
- View Options > Primary header:品番
- View Options > Secondary header:作業
- View Options > Summary column:数量


■商品マスタのViewの設定
「PRIMARY NAVIGATION」の下にある「商品マスタ」をクリックします。
遷移した画面より、「商品マスタ」画面の設定を行います。

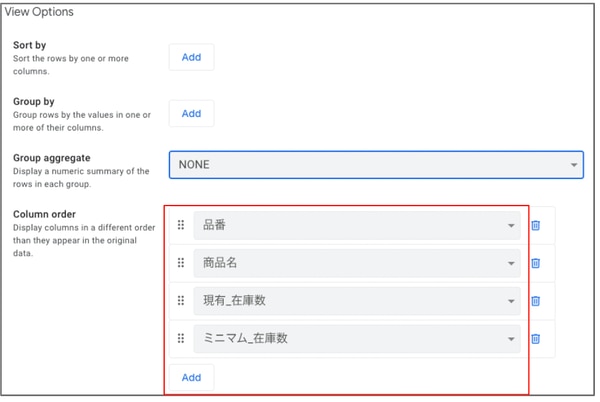
遷移した画面にて、以下の項目の設定を行なってください。
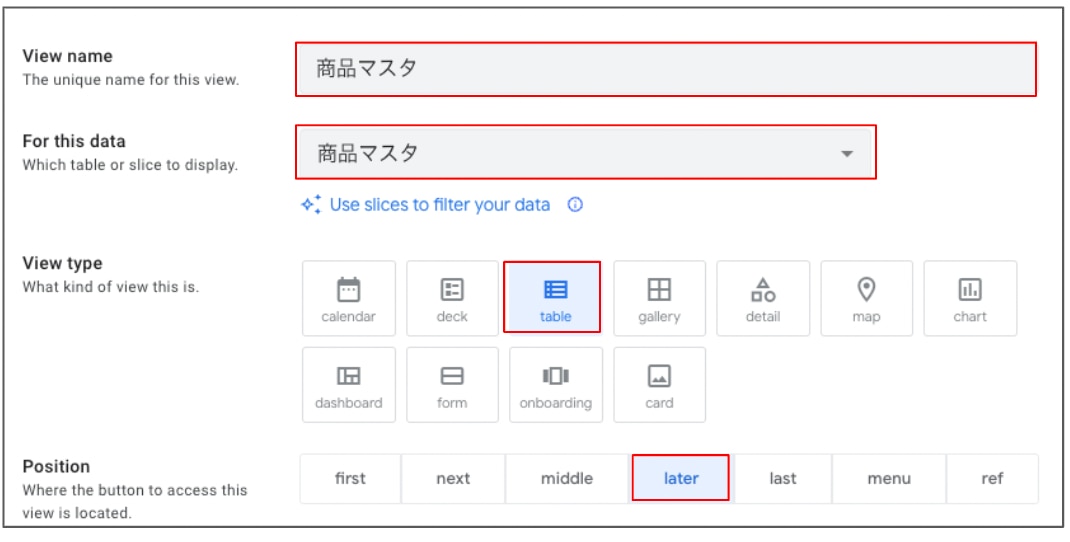
- View name:商品マスタ
- For this data:商品マスタ
- View type:table
- Position:later
- View Options > Column order:品番/商品名/現有_在庫数/ミニマム_在庫数


これで設定は終了となります。
AppSheet を使った在庫管理アプリの活用方法
①事前準備(マスタの登録)
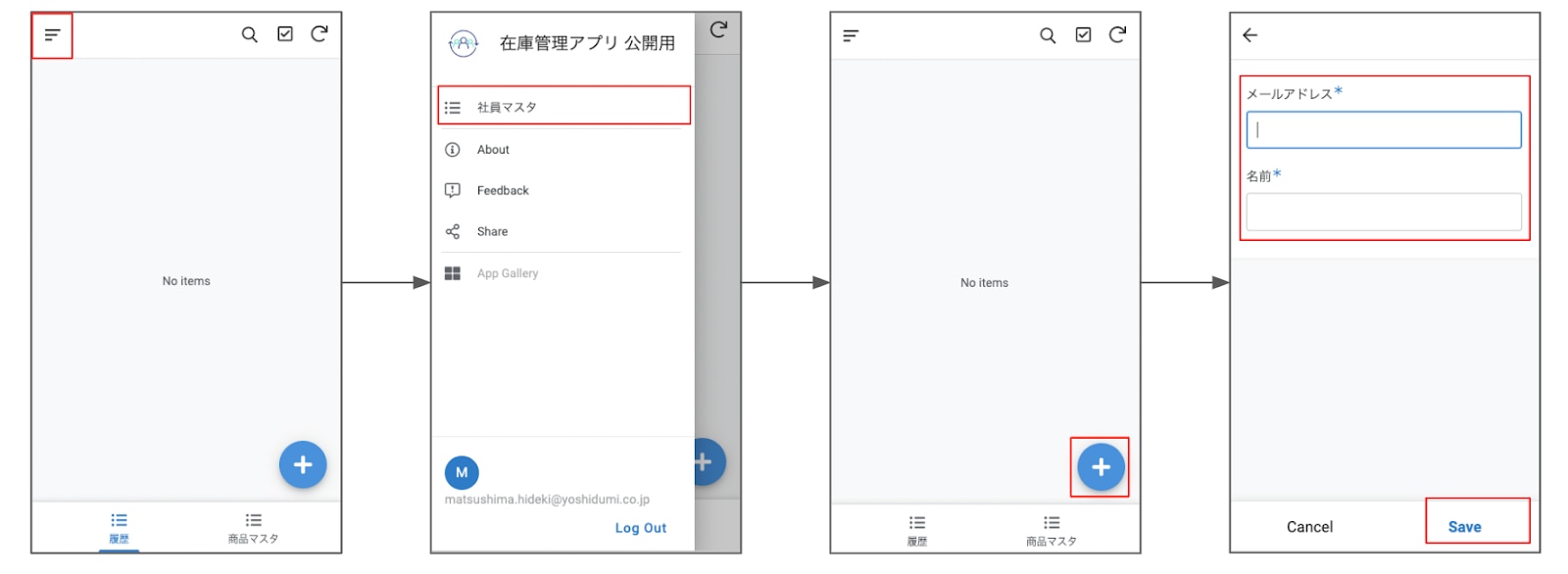
■社員マスタ
以下の画面を参考に、社員情報の入力を行ってください。

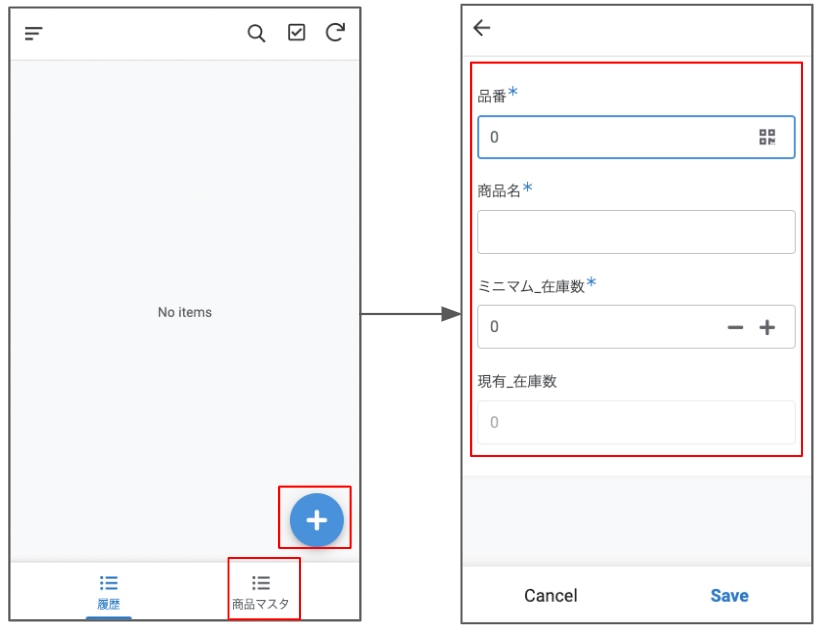
■商品マスタ
以下の画面を参考に、商品情報の入力を行ってください。

※マスタの登録は、データ元のスプレッドシートでも可能です。
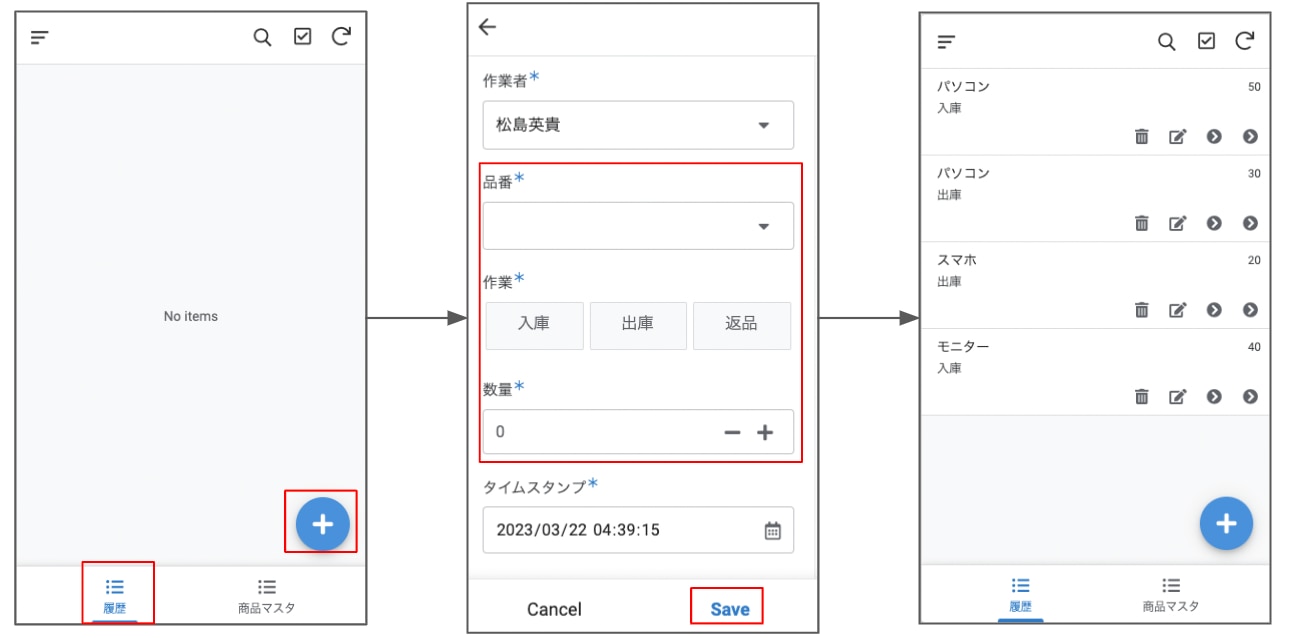
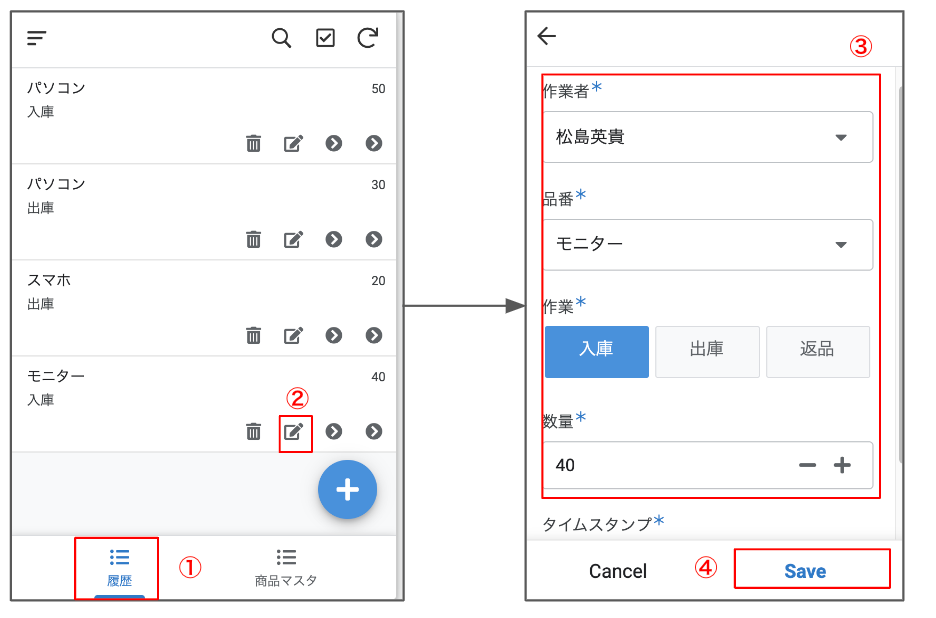
②入庫・出庫・返品作業
履歴画面にて作業を行います。
「作業者」「タイムスタンプ」は現在の日時情報が自動で入力されます。
「品番」「作業」「数量」を入力したら「save」をクリックしてください。

入力後に、内容を修正したい場合は「履歴」画面から、対象となる作業の「Edit」
をクリックします。
作業の詳細の画面に遷移するので、内容を修正し「save」をクリックします。

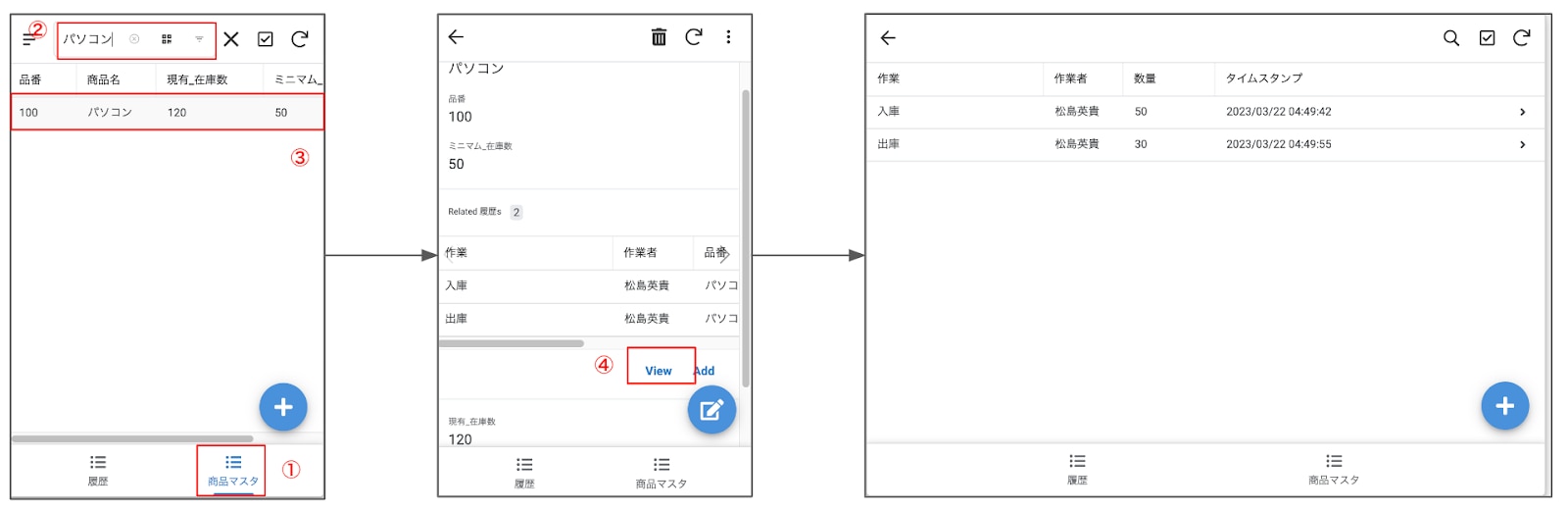
③在庫確認と商品ごとの履歴の確認方法
「売上マスタ」の画面にて、検索項目から 在庫を調べたい商品名を入力します。
検索対象の商品が表示されたら選択しクリックします。
画面が遷移し商品詳細画面が表示されます。この画面に在庫数が表示されます。さらに画面下部の「View」をクリックすると商品ごとの履歴の画面に遷移します。

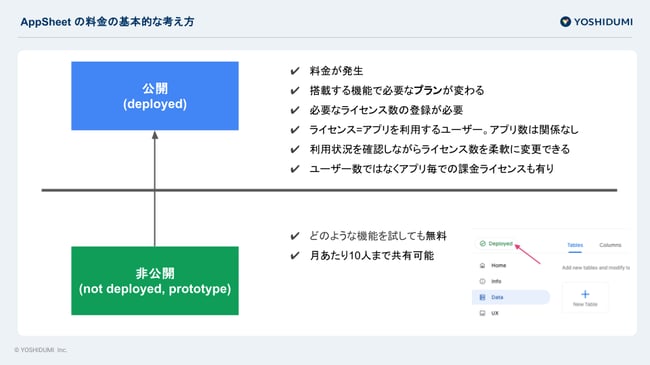
AppSheet の費用
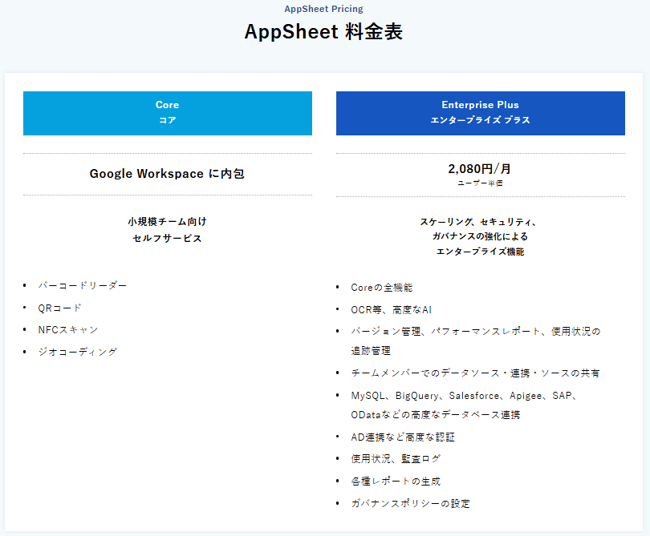
AppSheet には、2つの料金プランがあります。
AppSheet の料金表はこちら


AppSheet の料金についてはこちらの記事でも解説しています。
https://www.yoshidumi.co.jp/collaboration-lab/google_appsheet_column01
AppSheet を利用して在庫管理アプリを作ろう
AppSheet を利用した在庫管理アプリの作り方を解説しました。AppSheet は、初心者でも簡単にノーコードでアプリを作成できるプラットフォームですので、ぜひ貴社のビジネスにお役立てください。


